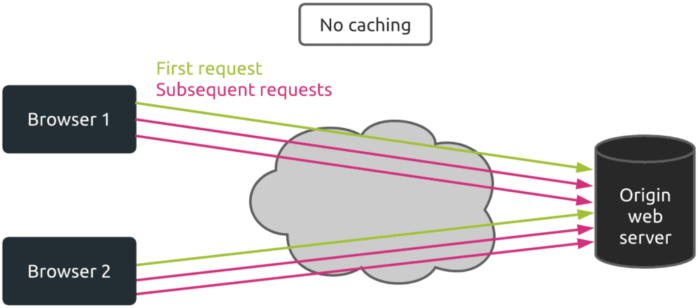
Each time you deliver resources closer to the users, you optimize your web performance. Fetching resources through a network always implies additional delays, mainly driven by the network conditions (network latency, packet loss and size of the content to be transferred). Content caching improves web performance by making resources available without any network delay.
What is content caching?
Caching content is one of the most popular web performance optimization techniques used today. Caching content means temporarily storing data close to the users so that they do not have to be systematically fetched through the network.
This technique of course applies only to content that does not (or seldom) change through time (static images, brand assets, stylesheets and scripts that do not change often, …).
There are two main categories of caching: “browser-side” and “server-side”.
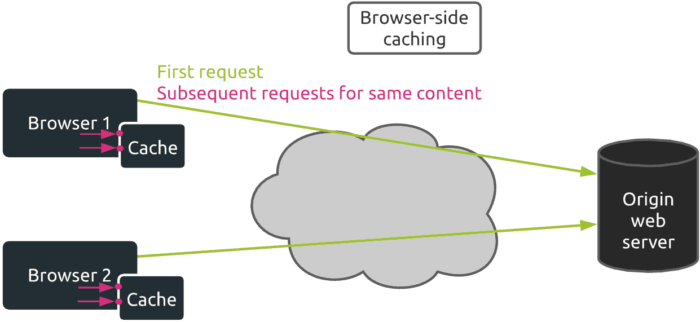
Browser-side caching
When a user first visits a site, the browser stores certain items like CSS files and images for a specific amount of time. The browser caches these data in local storage so that they are immediately available and served from this cache in case the browser needs them during a next site visit.
Using this technique improves web performance by avoiding:
- fetching resources through the network
- systematically requesting the origin server (the server that hosts the web resources) for content (less stress on the server)
Nevertheless, this technique only works after a first visit has been made.
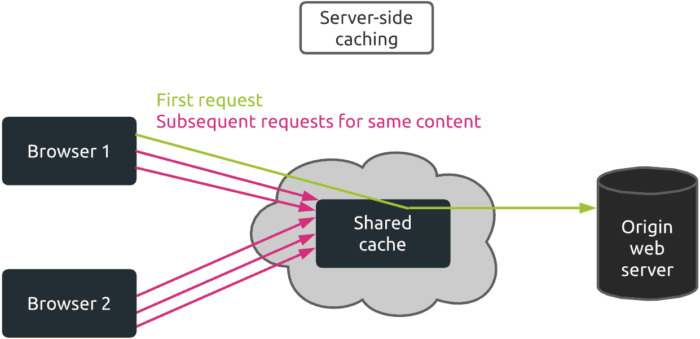
Server-side caching
Server-side caching is a technique implemented on servers that reside between the user and the origin server. These are proxy servers that act as reverse proxy by intercepting and serving content to users before requests reach the origin server.
As it is the case for the browser-side caching technique, this helps reduce the stress on the origin server. Furthermore, as it serves many visitors from the same cache, it does not require individual first-time visits to the origin server before delivering content from the cache.
How content caching works
In order for the origin server to communicate caching-related information to the browser, HTTP header directives are used. These are options you can add to the HTTP header.
Three major techniques are typically used to control how caching behaves: freshness, cache-control and validators.
Freshness
The Expires directive is a basic means of controlling caches. It is supported by the majority of web browsers.
The Expires header contains the date/time after which the response is considered stale.
This basic concept has two major limitations:
- Because there’s a date involved, the clocks on the web server and the browser’s cache must be synchronized
- It is prone to configuration errors, as if you do not update the expires date when it is expired and the content is refreshed, no further caching will happen and each and every request will go back to the origin server!
Cache-control
Cache-control directive has been introduced in HTTP/1.1 protocol and is widely supported.
Instead of using a date, cache-control uses, among other possible parameters, the max-age as the number of seconds the content can remain in the browser’s cache. When this timer expires, the browser has to fetch the data from the origin server again.
This technique solves the clock synchronization problem of the expires attribute.
Validators
What if the max-age timer expires and the content has not been updated in the meantime? Then the unchanged data is requested from the server anyway, which is totally useless and can degrade performance.
Finding a way to check for content updates would prevent the browser from performing inefficient requests to the origin server.
This is where validators come into play.
The most common validator is the time on which the document last changed. This is communicated by the origin server through the Last-Modified attribute. When the browser caches the content and the caching timer expires, it can check with the origin server whether this content has been changed by using the If-Modified-Since attribute. This technique is widely supported.
ETag is another validator that can be used. It has been introduced in the HTTP/1.1 protocol.
ETags are unique identifiers that are generated by the server and changed every time the content does. When the browser makes a request to the origin server, it uses the If-None-Match attribute to check for ETags modification. If the Etags value is the same as previously, it means the content is identical and does not need to be fetched again. ETag is widely supported too.
How does content caching improves web performance
Establishing a solid caching strategy is key to optimize web performance:
- helps reduce network latency by delivering the resources as close possible to the users
- provides an extra layer of redundancy by delivering content even in case of temporarily origin server failure
- helps mitigate network congestion
It is a very cost effective solution and is widely used in combination with third-party services like Content Delivery Networks (CDNs).
Pay attention though to set up caching properly to avoid missing updated content.