You can achieve better page load times by reducing:
- the frequency the server has to send data using caching techniques
- the size of the transferred data using HTTP compression
As the title suggests, HTTP compression squeezes the size of a file on the server before its transmission to the client. This way, HTTP compression makes file transfers faster and contributes to reduce page load times.
Let’s review how you can implement compression to define the best way to optimize web performance in your context.
2 types of HTTP compression
There are two major categories of compression:
- lossless
- lossy.
When one compresses data with lossless compression, after decompression one can retrieve the original data. This is of course important when compressing texts (HTTP body). Other types of files formats that use this compression technique are PNG and GIF images, PDF and SWF documents, as well as WOFF fonts.
In contrast, decompressing lossy compressed data does not allow you to retrieve the original data. Instead, you get a surrogate which resembles the original either closely or loosely depending on the quality of the compression algorithm used. This technique is typically used in formats that allow a certain drop in details that will not be noticed by humans. Examples are MP3 audio, MPEG video and JPEG image file formats.
What should you compress to improve web performance
Which HTTP content should you compress
As compression brings significant web performance improvements, we recommend to activate it for all files, with the exception of already compressed files.
Trying to compress already compressed files like ZIP and GIF can indeed be totally unproductive. If one tries to compress them, he/she takes the risk to:
- Increase the size of the response message
- Waste CPU time on the server.
HTTP body compression
The most commonly used compression formats are gzip, Brotli (br) and deflate.
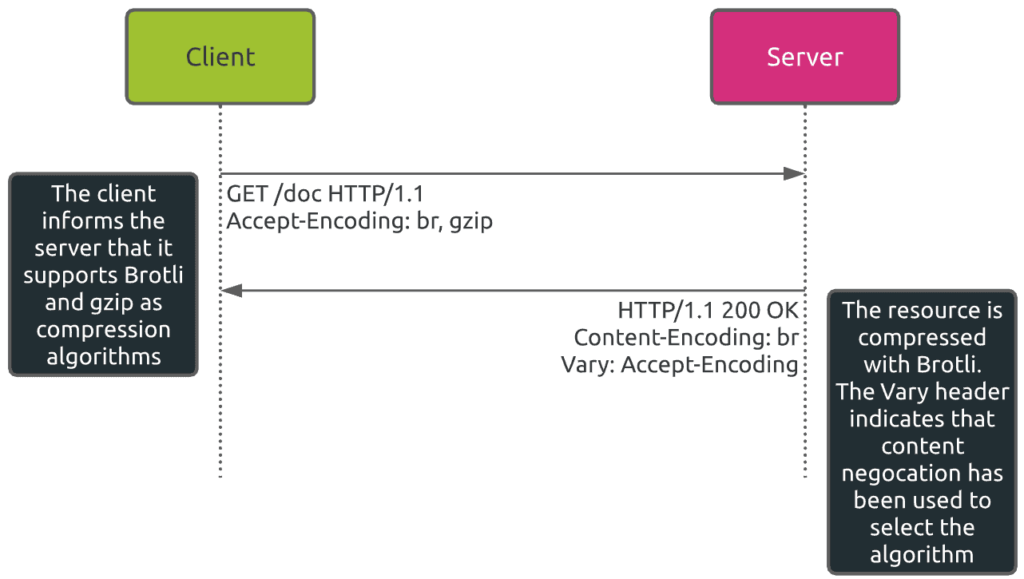
To decompress the files properly, both client and server must communicate over the compression format(s) support and usage.
For this to happen:
- The client sends the Accept-Encoding request HTTP header that advertises which content encoding it is able to understand.
- In return, the server indicates which compression algorithm was used for a given response by means of the Content-Encoding response HTTP header.
Beyond HTTP body compression, HTTP Header compression
So far we addressed content compression for the files included in the <body> of an HTML file.
What about the HTTP header itself? As the HTTP header is obviously sent with each and every request/response, reducing its size can greatly improve web performance.
The HTTP/2 protocol has introduced HTTP header compression. It is called HPACK. Prior attempts used GZIP but introduced security breaches. This type of implementation was vulnerable to attacks like CRIME.
As an exception, please note that the limitation of this technique: it is only efficient in case the header does not change from messages to messages. More details can be found here.
Takeaways: how to reduce page load times with compression
As a conclusion, together with content caching, compression is one of the basic and cost effective ways to improve web performance.
- First, you should systematically compress non-compressed content like text.
- Furthermore, make use of HTTP/2 when possible. Among other benefits, it provides a secured HTTP header compression capability.
- Finally, you should monitor how your web servers and third party service providers like CDNs deliver content. This is key to optimize your digital services delivery and guarantee optimal user experience.