What is LCP (Largest Contentful Paint)?
LCP (Largest Contentful Paint) measures how long it takes for the largest piece of content to appear on the viewport.
- The viewport corresponds to the portion of the webpage that is visible to the user without having to scroll down.
- The content can be an image or a block of text.
LCP vs FCP (First Contentful Paint) and PLT (Page Load Time)
The LCP measurement does not take into account all elements that compose a webpage. As some of them can be invisible to the user, LCP is a much better metric to use compared to Page Load Time when it comes to measuring user’s perception of how fast a webpage loads.
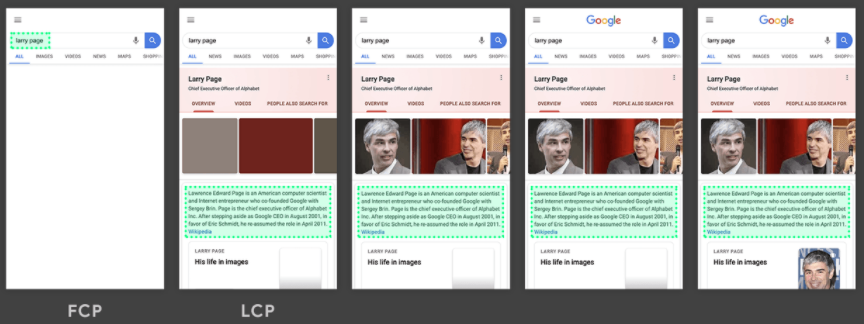
Furthermore, as shown on the example below, LCP is a far better metric than First Content Paint (FCP) that measures how long it takes for any content to be rendered on the screen.
On the one hand, as you can see from this example, the paint that triggers the FCP is not really useful for the user. It does not drive user’s perception of how fast the page loads.
On the other hand, the element that triggers the LCP is a paragraph of text that is displayed before any of the images or logo finish loading. Since the individual images are smaller than this paragraph, it remains the largest element throughout the load process.
From a user experience standpoint, LCP provides a very good metric that closely matches how a real user experiences the loading speed.
LCP, a dynamic metric
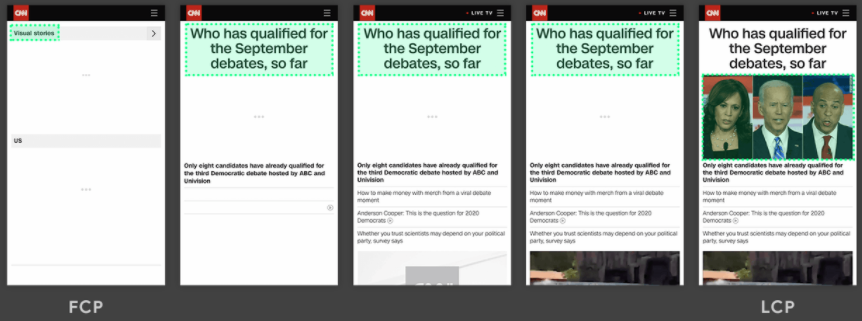
LCP is a dynamic metric, as shown in the following picture:
During the page load process, you see that the LCP candidate changes as content loads. In this example, a text block is a first candidate to measure LCP, but as new content is added to the page, the largest element changes. The final largest content in the viewport here is the picture.
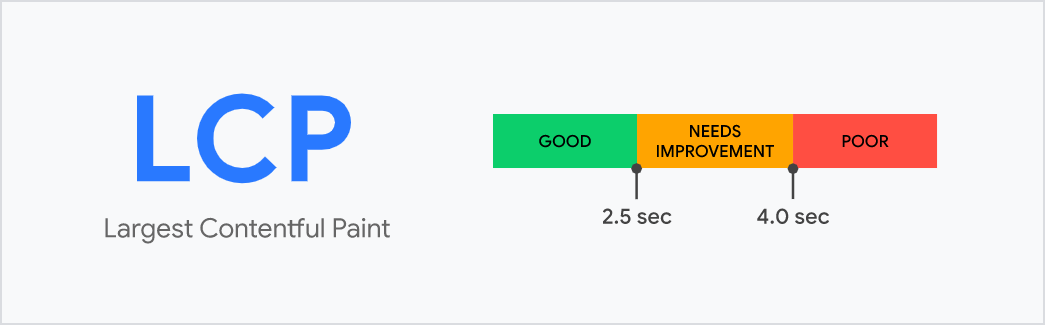
What is a good LCP score?
To provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load. Everything under 4 seconds needs improvement and you can consider everything over that as performing poorly.
How to improve LCP
The LCP is affected by the following main factors:
| Factor | Solution |
|---|---|
| Slow server response times | Optimize your server, use CDN, cache assets, … |
| Render-blocking JavaScript and CSS | Minify CSS, defer non-critical CSS, Minify JavaScript, … |
| Resource load times | Optimize images, preload resources, … |
| Client-side rendering | Limit number of JavaScripts, use server-side rendering and pre-rendering, |
To go further, we recommend that you read the article on the two other Core Web Vital metrics: