Qu’est-ce que le LCP (Largest Contentful Paint) ?
Le LCP (Largest Contentful Paint) mesure le temps qu’il faut pour que l’élément principal de contenu apparaisse dans la fenêtre d’affichage (“viewport” en anglais) ; elle est donc la vitesse de chargement.
- La fenêtre d’affichage correspond à la partie de la page web qui est visible par l’utilisateur sans avoir à la faire défiler.
- Le contenu peut être une image ou un bloc de texte.
LCP vs FCP (First Contentful Paint) et PLT (Page Load Time)
La mesure du LCP ne prend pas en compte tous les éléments qui composent une page web. Comme certains d’entre eux peuvent être invisibles pour l’utilisateur, le LCP est une mesure bien meilleure à utiliser que le temps de chargement de la page lorsqu’il s’agit de mesurer la perception de l’utilisateur sur la rapidité de chargement d’une page web.
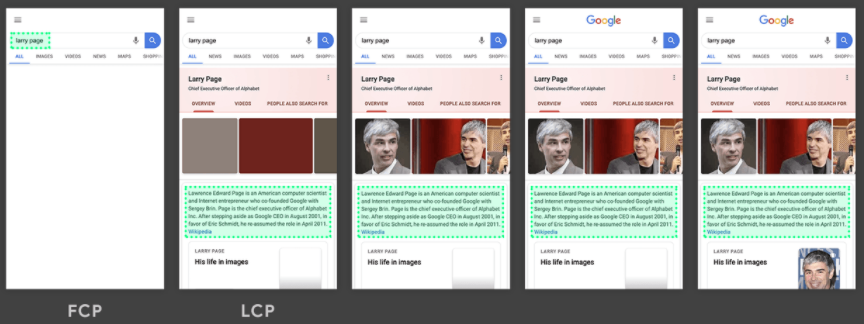
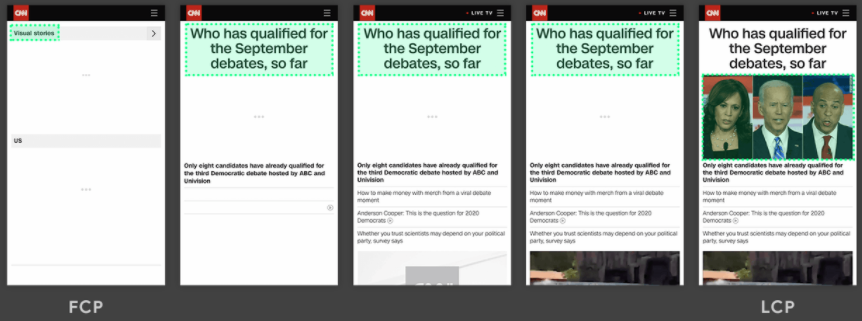
De plus, comme le montre l’exemple ci-dessous, le LCP est une métrique bien meilleure que le First Content Paint (FCP) qui mesure le temps nécessaire pour qu’un contenu soit rendu sur l’écran.
D’une part, comme on peut le voir dans cet exemple, l’affichage de couleur qui déclenche le FCP n’est pas vraiment utile pour l’utilisateur. Il n’influence pas la perception de l’utilisateur sur la vitesse de chargement de la page.
D’une part, comme on peut le voir dans cet exemple, l’affichage de couleur qui déclenche le FCP n’est pas vraiment utile pour l’utilisateur. Il n’influence pas la perception de l’utilisateur sur la vitesse de chargement de la page.
D’autre part, l’élément qui déclenche le LCP est un paragraphe de texte qui s’affiche avant que les images ou le logo ne finissent de se charger. Comme les images individuelles sont plus petites que ce paragraphe, il reste l’élément le plus important tout au long du processus de chargement.
Du point de vue de l’expérience utilisateur, LCP fournit une très bonne mesure qui traduit fidèlement comment un utilisateur réel ressent la vitesse de chargement.
LCP, une métrique dynamique
LCP est une métrique dynamique, comme le montre l’image suivante :
Pendant le processus de chargement de la page, vous voyez que le candidat LCP change au fur et à mesure que le contenu se charge. Dans cet exemple, un bloc de texte est le premier candidat pour mesurer le LCP, mais à mesure que du nouveau contenu est ajouté à la page, l’élément le plus grand change. Le contenu final le plus grand dans la fenêtre d’affichage est ici l’image.
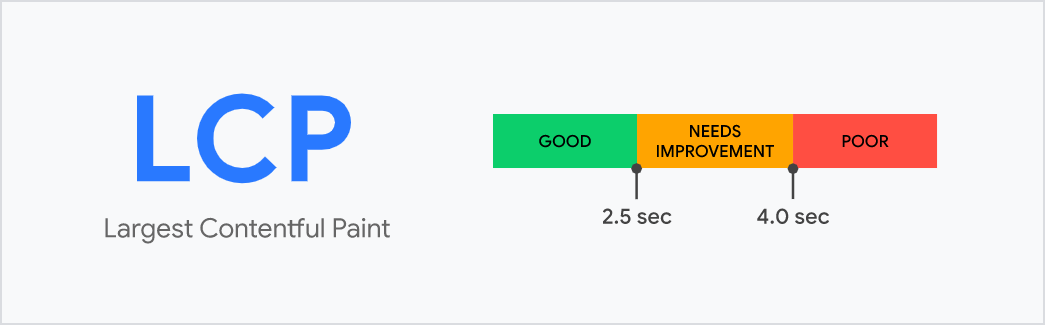
Quel est un bon score pour un LCP ?
Pour offrir une bonne expérience utilisateur, les sites doivent faire en sorte que le LCP se produise dans les 2,5 premières secondes de chargement de la page. Tout ce qui est inférieur à 4 secondes doit être amélioré et vous pouvez considérer que tout ce qui est supérieur à ce délai témoigne d’une performance médiocre.
Comment améliorer le LCP
Le LCP est affecté par les principaux facteurs suivants :
| Facteur | Solution |
|---|---|
| Temps de réponse des serveurs trop long | Optimisez votre serveur, utilisez un CDN, mettez vos ressources en cache, … |
| JavaScript et CSS bloquant le rendu | Réduire / minifier les CSS, différer les CSS non critiques, réduire les JavaScript, … |
| Temps de chargement des ressources | Optimiser les images, précharger les ressources, … |
| Rendu côté client | Limiter le nombre de JavaScripts, utiliser le rendu côté serveur et le pré-rendu, |
Pour aller plus loin, nous vous recommandons de lire l’article sur les deux autres métriques “Core Web Vital” :