This article covers what HTTP redirections are, how they work and what is their impact on the users experience.
What is an HTTP redirect?
The very first thing to know is what HTTP redirects are and how they work.
As its name implies, HTTP redirect refers to the fact that a client’s request to a certain server’s web content can be redirected to another location.
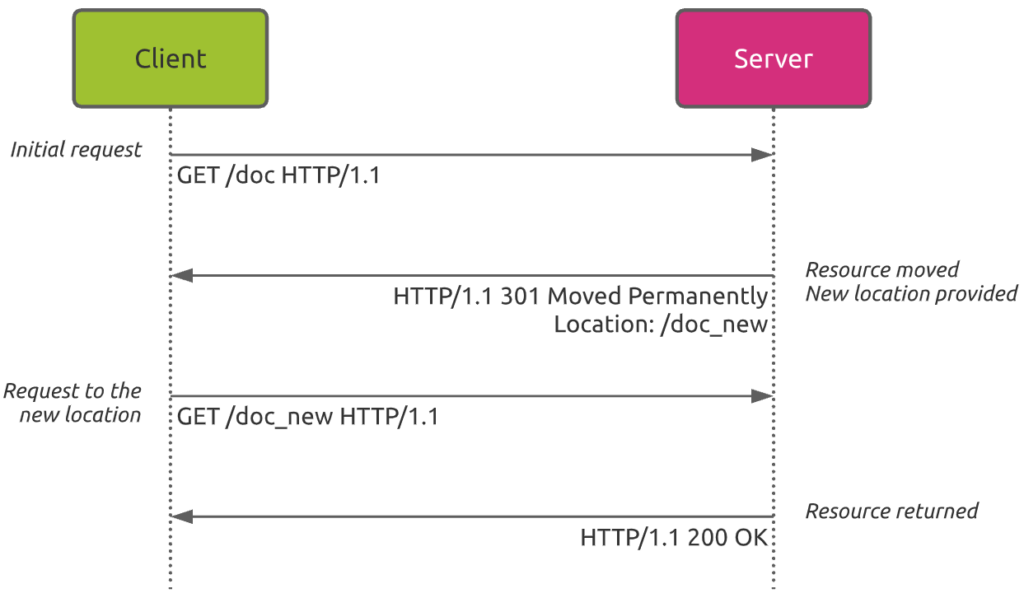
As illustrated here, the client requests the content of the /doc location. The server replies back with the HTTP status code 301 (Moved Permanently) and provides the new location /doc_new. Then the client has to initiate a new HTTP request to the new location.
When is an HTTP redirect useful?
There are different reasons why you may use HTTP redirections.
First of all, you can use redirections to guarantee up-to-date content delivery:
- You can expand the reach of your site by redirecting requests to
yourcompany.comtowww.yourcompany.com - You want to adapt your website content structure and do not have any control on the third-party links to this content
- Your organization merged with another and you have moved to another domain and want to ensure existing links or users’ bookmarks will still reach you
Secondly, you can use redirections to deliver content that best fits the users’ devices and location. For example, you can redirect all mobile device users that access your company site (yourcompany.com) to the mobile optimized version (m.yourcompany.com). You can also customize delivered services based on the user’s location.
Finally, you can use redirections for security reasons. For example, you do certainly want to redirect all HTTP requests to corresponding secure HTTPS connections!
The different types of HTTP redirections
There are two main categories of redirections: server-side and client-side.
Server-side redirects
In a server-side redirection, the server uses specific HTTP status codes to instruct the client to redirect the request to the alternative URL.
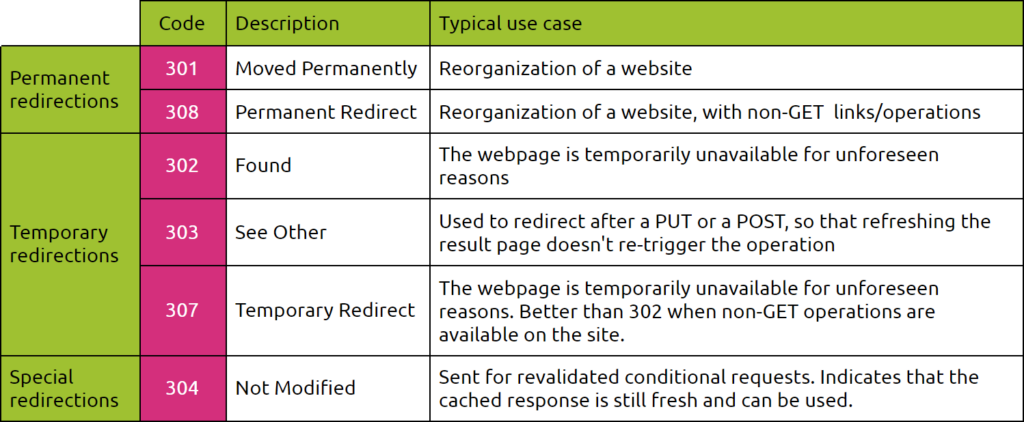
The most used redirection codes are summarized in the following table:
Client-side redirects
As an alternative to the HTTP redirects triggered at the server level, two other redirections techniques can be used:
These techniques are both client-side redirections.
One of the advantage of using these techniques is that you do not have to control the server to make it work.
The main disadvantage is that these cannot be used for all types of resources. HTML redirection for example only works with HTML, and not for contents like images or other types.
How HTTP redirects impact your web performance
Redirecting clients’ requests to other locations can have a significant impact on the performance.
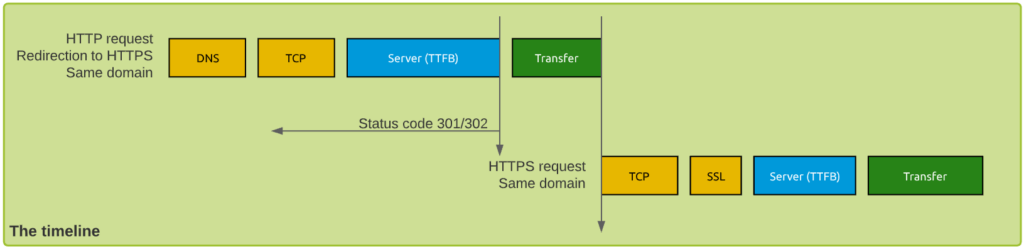
Let’s analyze what happens when a user first access a website in HTTP and gets redirected to the corresponding secure HTTPS connection.
The different connection steps are as follows:
- The client sends a DNS request to get the server’s IP address
- The client establishes a TCP connection with the server
- The server processes the request and sends back the HTTP redirect status code
- The server sends the rest of the HTTP response content to the client (not much as this is a pure redirection instruction)
- Seeing that the redirection implies a secure HTTPS connection, the client has to establish an new TCP connection to the server
- The client establishes the secure connection through the TLS handshake process and sends the request for the required content
- The server processes the request and sends a response (status code 200 OK) back to the client
- The server sends the rest of the HTTP response content to the client.
During the four first steps, the user does not see anything rendered on the screen. Depending on network conditions, DNS service performance, as well as server performance, this can greatly impact the end user experience.
So it is important to monitor this kind of redirection events.
How redirects are reported in W3C Time Navigation API
The W3C Time Navigation API provides the redirection timing as one of the web performance metrics.
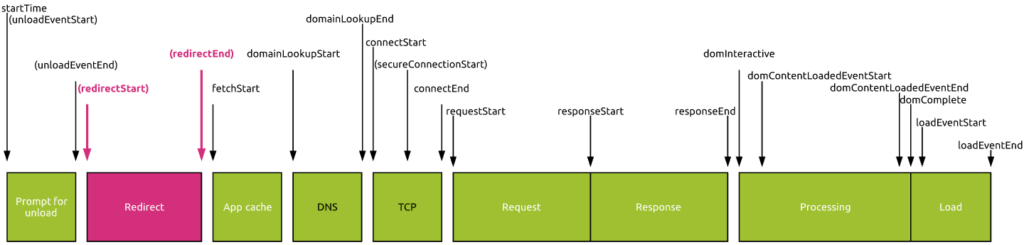
The redirect time is defined by the time spent between redirectStart and redirectEnd events (when these events exist).
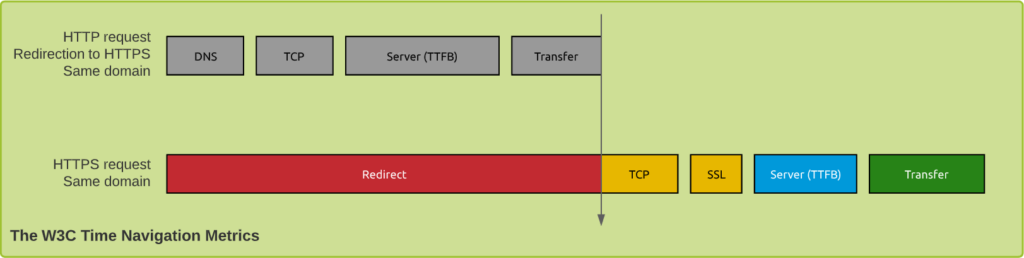
OK, at first it seems quite clear. But as seen before, redirection often imply two consecutive TCP sessions. From the Time Navigation API, we see the DNS and TCP event happen after the potential redirect event. So how does it all work?
Well, let’s see:
From this timeline example, you can notice that:
- The complete initial HTTP user session is part of the redirection timing calculation
- The initial HTTP session individual metrics (DNS, TCP, …) are “lost”. They are not reported separately and the API does not provide anything related to this first HTTP request
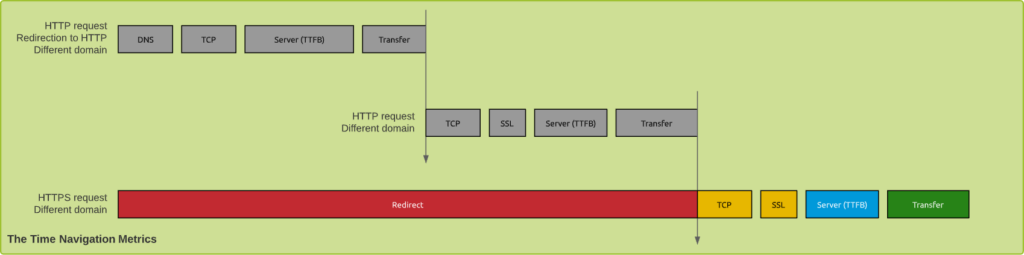
What about multiple consecutive HTTP redirections?
All sessions that lead to the final request will be part of the redirection timing calculation, as illustrated hereunder:
Next steps
If you found that article insightful, you will certainly like our other articles about web performance monitoring.
If you wonder how this can be reported by Kadiska’s solution, just take a look here!