User-Watcher Real User Monitoring
User-Watcher computes real user analytics to provide performance insights down the deepest details. Every transaction to a targeted application will be analyzed and response times will be broken down into performance metrics showing the user experience and the impact of every infrastructure component. Kadiska’s platform automatically enriches the real user analytics with context data so that the performance information can be related to each user’s context (location, connectivity, ISP, cloud redirection, CASB / Secure Web Gateway / VPN)


Real User Tracking
Watcher tracks how users connect to an application, which transactions they execute, where from, using which device and browser, for all applications and all user locations. Watcher can be deployed on the application-side or on the user-side depending on your context. Use the User-Watcher, user side deployment, to monitor the performance of applications you do not have control on like SaaS..
User-Watcher: User-Side Deployment
User-Watcher’s deployment is based on a browser extension which collects performance analytics processed by the user’s browser. This method is also purely neutral from a performance standpoint. This will collect the performance analytics processed by the browser for the applications configured in Kadiska’s platform (including SaaS and 3rd party applications) without consuming any additional processing from the browser.
Transaction Performance
User-Watcher measures every page load, every API call providing deep insights into both traditional web apps and modern single page applications.


User Context and Connectivity
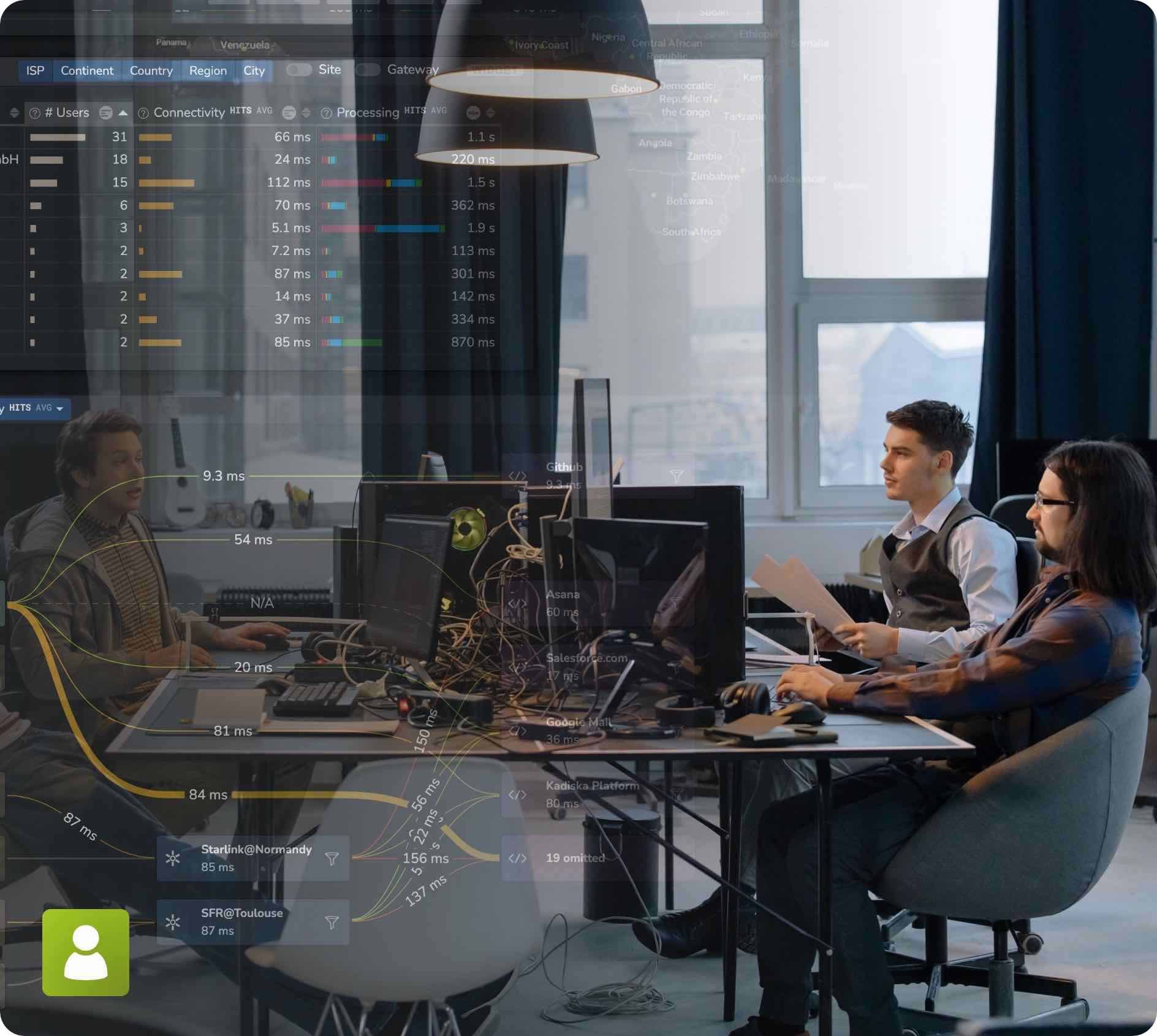
User-Watcher identifies the context for every user at any given point of time: remote site, headquarter, home-office, travel. It also tracks the connectivity for each user (ISP used, VPN backhaul, CASB/SASE, gateway used to connect to an application) and measures the level of connectivity of all on site and remote users.
Performance Fault Isolation
User-Watcher can identify which transactions, which hosts in the application (core app, CDN, API, 3rd party services) generate errors or slow response and can also isolate which infrastructure layer is generating the degradation (DNS, local network, ISP, proxy / secured gateway, cloud, application).


Sequence and Critical Rendering
User-Watcher allows your team to get to the very detail of how the application was rendered by a browser for thousands of users and pinpoint where on the path the application did not respond as expected.






