Nowadays, every device (desktop, laptop or mobile) running Windows, Linux, Android or IOS, includes a browser for the user to surf the web. When deploying modern business applications, wouldn’t it be a good idea to use this browser as the client? Instead of having to deploy fat client softwares on each user’s device? Taking into account the diversity in terms of hardware platforms and operating systems to support as well as other security considerations? Obviously, the answer is “YES”. Furthermore, this is particularly true for SaaS applications which must work on as many platforms as possible.
But, from an end user experience standpoint, surfing the web or using a business application are two completely different experiences.
- Surfing the web implies going from one web page to another, one content to another, where the user can feel consecutive full pages refreshes without getting frustrated.
- Using a business application though requires much more fluidity and fast interactivity experience. Typically in a traditional business application, the user’s interactions do not imply a complete application page refresh. The user feels it stays within one application environment.
Well, when you go to your favorite social network like Facebook, Twitter or LinkedIn, when you use business applications like Google Docs, Slack or Trello from your browser, or when you go to Netflix, AirBnB, Pinterest or Paypal, you already feel that you are using a real application, not surfing the web. How is it possible since you are using your browser?
The answer is “Single Page Application”!
How does SPA work?
A Single Page Application (SPA) is a web application that consists of a single HTML page. Instead of refreshing the whole page after each user interaction, as it is the case for traditional Multiple Page Application (MPA), only the data that must be updated triggers a partial refresh.
As an example, when you browse your Google emails, you do not notice significant changes during navigation. The sidebar and header remain untouched as you go through your inbox.
And this is the key to give the user the perception he/she is using a business application. The user stays within this fluid and highly interactive interface.
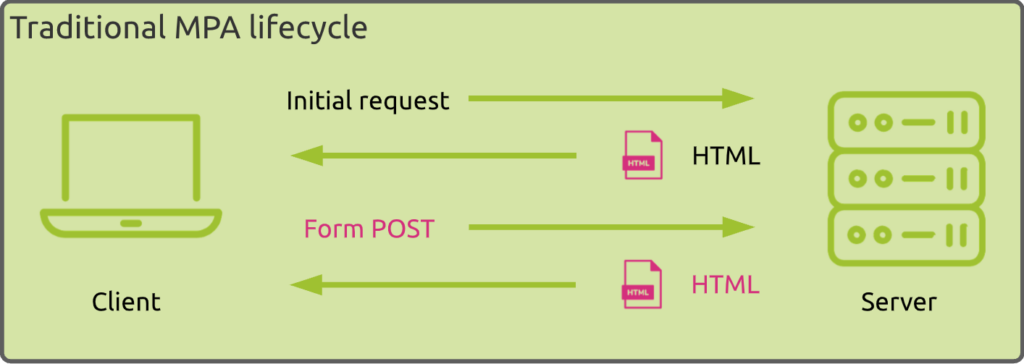
MPA – basic concept
Both SPA and MPA are based on the HTTP protocol.
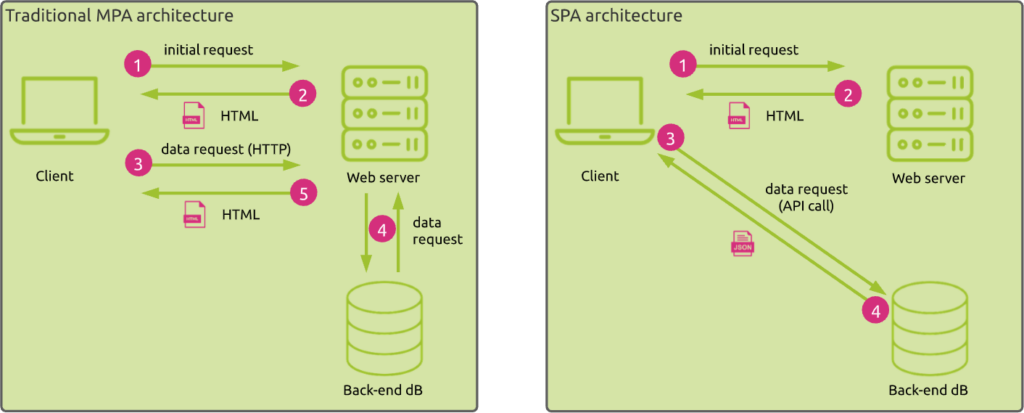
In a traditional client/server MPA architecture, each click of a user triggers an HTTP request to the server. The result of this new request is a full page refresh, even if some of the content remains the same:
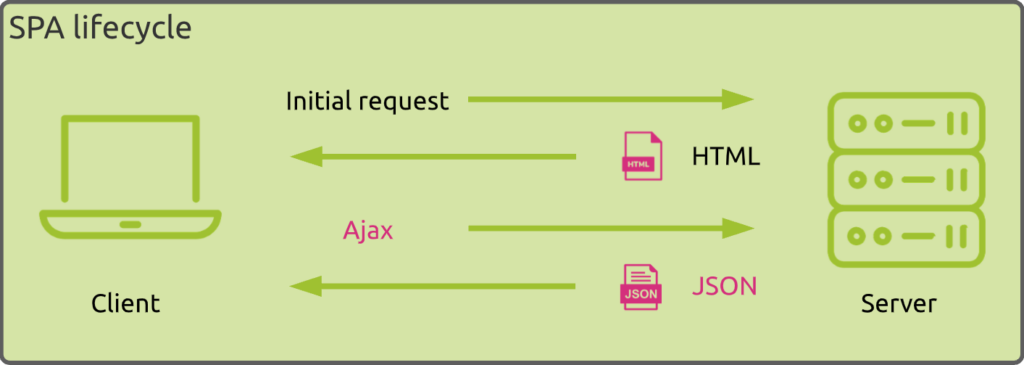
SPA – Ajax and JavaScripts
On the other hand, the core of a SPA is based on Ajax, a set of development techniques that enables the client to send and retrieve data from the server asynchronously (in the background) without interfering with the display and behavior of the web page. Ajax allows web pages and, by extension, web applications, to change content dynamically without the need to reload the entire page.
For this to happen, SPA heavily relies on JavaScripts that run on the client’s browser. JavaScript frameworks such as React, Vue, Angular and Ember are responsible for handling the heavy lifting on the client side. According to GitHub and Stack Overflow scores, React is currently the most popular choice for web development.
So, in a nutshell, an SPA works like this:
- The client first connects to the server and gets the page content, which mainly corresponds to the HTML code, the CSS and a JavaScript bundle, containing all JavaScripts required to run the application logic;
- A user’s action triggers the execution of related JavaScript(s), that in turn request(s) data to the server through Ajax calls. The data are generally provided in a JSON format and do not trigger full web page refresh.
In a multi-tier application involving back-end servers, the web server may purely serve at downloading the initial HTML/CSS/JavaScript bundle package. All subsequent Ajax calls happen between the browser and the back-end services directly.
Advantages of SPA
Improved enduser experience and performance
As you can imagine, the first key advantage of an SPA when compared to an MPA is its ability to respond quickly to any user action.
Indeed, to execute a user’s request, an SPA loads a small JSON file instead of a new complete web page. Even by using techniques such as caching and lazy loading, MPAs are slower to get new data from a server than SPAs are. Furthermore, the fact that the page doesn’t need to reload makes workflows that involve multiple screens more streamlined in SPAs than in regular web applications.
The second advantage of SPA is again related to performance.
Even if new standards like 5G aim at delivering high speed bandwidth, using poor internet connections remains one of the major problems in guaranteeing good user experience.
In an SPA context, the browser usually downloads the full application logic (HTML, CSS and JavaScript bundle) at the very first request to the server. It can then perform a lot of operations offline. This makes poor internet connection less impactful.
Easier development process
Performance is not the only benefit of using SPAs.
The development process is also an important aspect to take into consideration.
By design, an SPA decouples the back-end services from the front-end display. It allows back-end and front-end designers to develop their own environment without having to worry about complex integrations that would require specific care. And they can freely use their preferred development languages and frameworks.
Extended agility
This clear separation of back- and front-ends also greatly simplifies the application evolution/modification that would inevitably occur during the whole application lifecycle.
Often, the back-end infrastructure remains unchanged, while the front-end evolves to align to constantly changing user experience requirements.
Ready for mobile
Finally, you can use the same SPA back-end to create a mobile application which is identical to the web application. It does not require much adaptation since the SPA is already designed as an application, not a website.
Disadvantage of using SPA
Adopting the SPA architecture in your web application development brings also some challenges.
Design considerations
First, you have to design your application carefully, taking into consideration potential future changes. Indeed, in regular web applications, the delivered services/functionalities are spread across multiple pages. It is quite easy to modify one page when required, without impacting any other. This is not the case with SPAs. Any change can widely affect components used throughout the application.
Memory leaks
Another aspect not to forget is the load you put on the client, which can lead to memory leaks.
As an SPA mainly relies on JavaScripts that are executed by the browser and that the web page persists for a long time, memory leaks within SPAs can be more severe than within MPAs.
Security concerns
Of course, to run an SPA, your browser must enable JavaScript.
Even if JavaScript use is mainstream today, some users disable it for security reasons. Special care must be taken to secure your SPA to avoid security threats like data exposure via API, Cross-Site Scripting (XSS) attacks, Cross-Site Request Forgery (CSRF) or session tracking and authentication.
Non-optimal SEO
Last but not least, optimizing SEO for SPA stays a challenge.
Seeing that the users’ interactions do not trigger new URLs, it is hard to optimize SPA for search engines.
The Web Vitals that Google looks at to compute the SEO score are still mainly based on web pages loading and first interaction performances.
Chrome proposes some best practices for optimizing SEO in an SPA context.
Monitoring SPA performance through RUM: the visibility challenge
Traditional web performance monitoring solutions generally rely on performance metrics provided by W3C APIs or newly created Core Web Vitals. These do mainly focus on how quickly a browser renders a web page. Seeing the single page nature of an SPA, these performance metrics do not really make sense as they only relate to the initial web page load process, which is limited to downloading the HTML, CSS and application JavaScript bundle.
All subsequent Ajax calls triggered by the user must be monitored separately and must be associated with the SPA in order to provide an overall relevant SPA performance analysis.
So, as a summary, monitoring Ajax calls process (errors) and performances becomes much more important!
Wrap-up
Despite some challenges mentioned above, adopting the SPA architecture seems to be the way to go to cover some of the major requirements delivering business applications today implies, which are:
- Delivering a fluid and smooth user experience
- Quick development process
- Agile design to quickly align to new user requirements
- Support any device, any operating system
- Guarantee good user experience in slow network conditions
This architecture is particularly suitable for SaaS applications.
On the other hand, monitoring performance of such applications is a challenging task because the SPA architecture pushes a lot of the application logic at the edge. Monitoring SPA performance does not only require to monitor the client devices performance, but also all API calls performed to back-end services (which can be yours or be hosted by third-parties and may involve other types of communications like DNS resolution and connections to CDNs). In other words, monitoring such an environment requires to get full visibility of enduser devices (device types, OS, browser, …) endusers location and network connectivity performance, API calls (identification of requested third-party services, the related performances as well as completion status).
If you would like to learn about to monitor Single Page Applications, please read this article.