Google introduced First Input Delay (FID) in May 2020 as part of the Web Core Vitals. Let’s take a closer look at the definition of the FID, how it measures the interactivity on your web platform and how to improve it.
What is First Input Delay (FID)?
The First Input Delay (FID) metric measures your user’s first impression of your site’s interactivity and responsiveness. It measures the time from when a user first interacts with a page to the time when the browser is able to react to it, meaning when it is able to begin processing event handlers in response to that interaction. A user’s interaction can be clicking a link, tapping a button or using a custom, JavaScript-powered control.
How is First Input Delay (FID) tracking interactivity?
When writing code that responds to events, developers often assume their code runs immediately (as soon as the event happens). But as users, we’ve all frequently experienced the opposite: we’ve loaded a web page on our phone, tried to interact with it, and then felt frustrated when nothing happened.
Tracking when the browser’s main thread cannot respond immediately
In general, input delay (a.k.a. input latency) happens because the browser’s main thread is busy doing something else, so it can’t (yet) respond to the user.
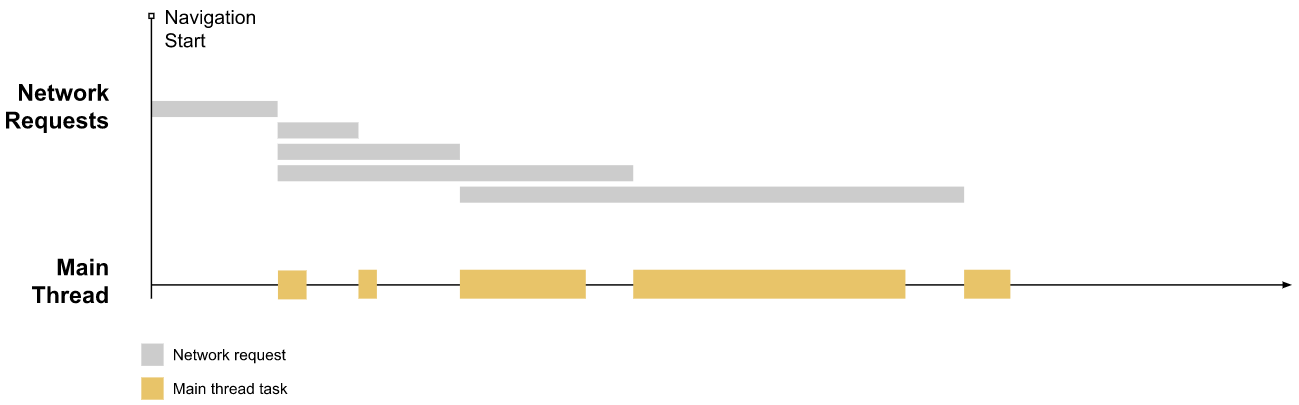
Consider the following timeline of a typical web page load:
The above figure shows a page that’s making a couple of network requests for resources (most likely CSS and JS files), and after those resources are downloaded, they’re processed on the main thread.
This results in periods where the main thread is temporarily busy, which is indicated by the beige-colored task blocks.
Long tasks and their impact on interactivity
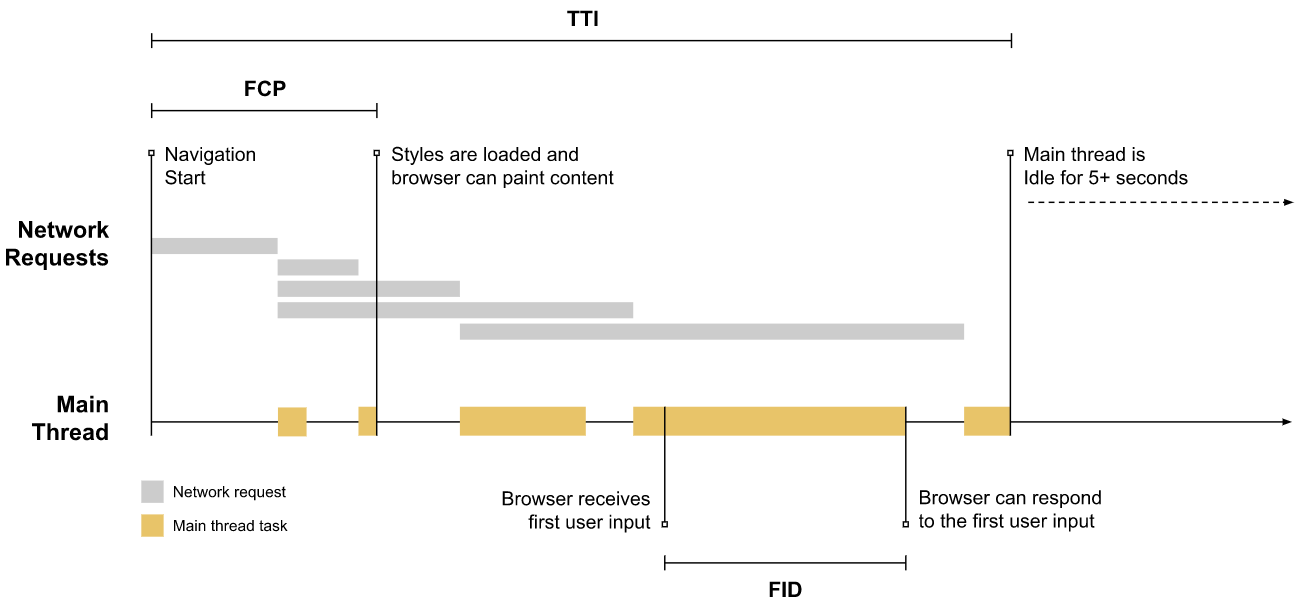
In the example hereunder, we can see some “long tasks” in the main thread tasks. These are JavaScript execution periods where users may find your User Interface (UI) unresponsive. A long task corresponds to Any piece of code that blocks the main thread for 50 milliseconds or more.
When the first user’s interaction happens near the beginning of such a Long Task, there will be a delay in the browser’s response to this action, as it is shown on the following example.
Because the input occurs while the browser is in the middle of running a task, it has to wait until the task completes before it can respond to the input. The time it must wait is the FID value for this user on this page.
Please note FID only tracks the very first user’s interaction.
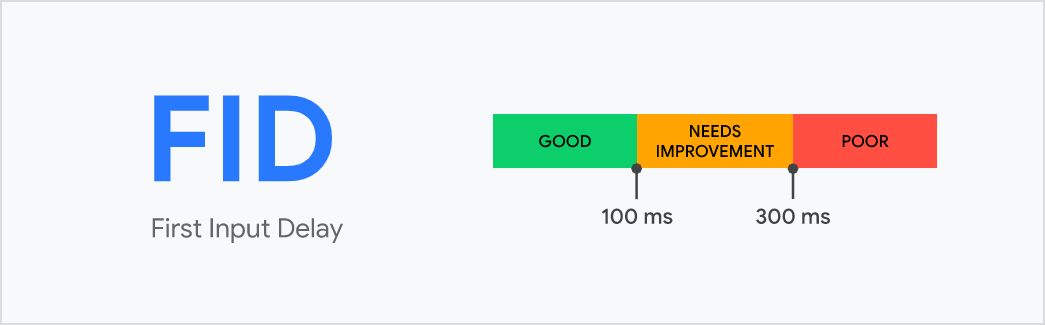
What is a good FID score
To provide a good user experience, sites should strive to have a First Input Delay of less than 100 milliseconds. Everything between 100 and 300 milliseconds needs improvement and you can consider everything over that as performing poorly.
How to improve FID (First Input Delay)
To sum up, the main cause of a poor FID is heavy JavaScript execution. Optimizing how JavaScript parses, compiles, and executes on your web page will directly reduce FID.
Concretely, you can achieve this by following best practices:
- Break up long-running tasks code into smaller, asynchronous tasks
- Optimize your page for interaction readiness (optimize first-party script loading, minimize reliance on cascading data fetches, minimize how much data needs to be post-processed on the client-side, explore on-demand loading of third-party code, …)
- Use a web worker that makes possible to run JavaScript on a background thread
- Reduce JavaScript execution time by deferring unused JavaScript and minimizing unused polyfills
As a follow up, we recommend that you take a look at the two other Web Core Vital metrics: