Comprendre le temps de chargement des pages (Page Load Time)
Cette métrique est utilisée depuis des années et constitue depuis longtemps la principale référence pour mesurer les performances web au niveau navigateur. Toute personne intéressée par les performances du web doit comprendre le temps de chargement des pages (PLT). Voyons comment il est calculé.
Une définition du temps de chargement des pages (Page Load Time)
En bref, il représente le temps nécessaire au chargement complet d’une page web..
Tout d’abord, le diagramme ci-dessous montre les principales phases du chargement d’une page web :
- L’utilisateur clique sur le lien d’une page Web ou saisit une URL valide.
Le navigateur effectue différentes étapes comme la résolution de l’URL si elle n’est pas disponible dans le cache (demande DNS) et l’établissement d’une session TCP/TLS avec le serveur. - Le serveur reçoit la demande et la traite
- Le serveur envoie les données demandées au navigateur de l’utilisateur.
- Le navigateur commence à analyser le code HTML et demande éventuellement des ressources supplémentaires (CSS, JS, …).
- Tous les éléments composant la page web sont entièrement chargés. Le navigateur peut commencer à rendre la page sur l’écran.
Comme vous pouvez le constater, le temps de chargement de la page mesure l’intervalle de temps entre la demande de l’utilisateur et le moment où la page Web est entièrement chargée et affichée à l’écran. À ce moment-là, le compteur du navigateur s’arrête.
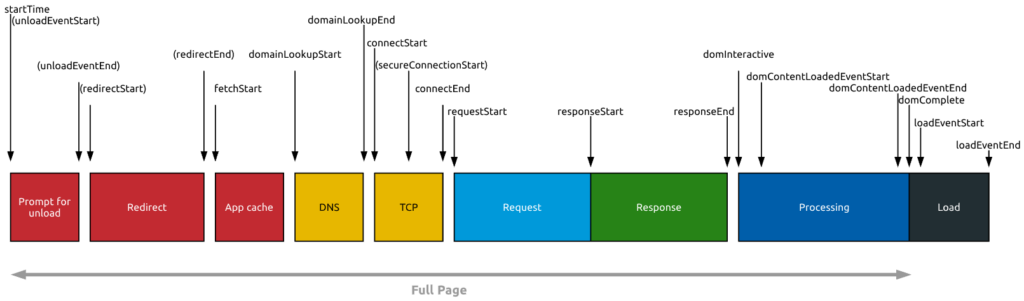
En entrant dans les détails, ce deuxième diagramme montre la séquence d’événements représentée par le temps de chargement de la page :
Comment le temps de chargement des pages est-il calculé ?
Le calcul de la métrique de Kadiska est basé sur Time Navigation API du W3C. En anglais, on fait référence à « Page Load Time ».
Le calcul de la métrique du temps de chargement de la page correspond à la formule domComplete-startTime.
Il calcule le temps entre la demande de la page Web par le navigateur (startTime) et le moment où tous les composants sont entièrement chargés(domComplete).
Recherche d’indicateurs plus centrés sur l’utilisateur
Même si le temps de chargement des pages reste une mesure de performance utile, il ne représente pas précisément l’expérience réelle des utilisateurs.
Il se peut en effet que certains des composants soient encore chargés après que tous les éléments visibles aient été affichés à l’écran.
C’est pourquoi la plupart des gens considèrent cette mesure comme « centrée sur le navigateur », par opposition aux nouvelles mesures « centrées sur l’utilisateur ». Ces nouvelles mesures fournissent une vision plus précise des performances telles que les perçoivent les utilisateurs.
Pour aller plus loin dans cette direction, une meilleure mesure de performance centrée sur l’utilisateur et liée à la vitesse de chargement des pages est le Largest Contentful Paint (LCP) Cette mesure a été introduite par Google en 2020 et est soutenue par Kadiska.