L’impact des scripts Java sur les performances : comment le minimiser en utilisant les attributs « defer » ou « async ».
Les sites Web actuels utilisent massivement les Javascripts . L’impact des JavaScripts sur les performances de l’expérience numérique est variable selon leur.
Du point de vue des performances, le principal défi de l’utilisation des JavaScripts est qu’ils bloquent le rendu de la page. Lorsque votre navigateur analyse le fichier HTML et rencontre une balise <script>...</script>, il doit arrêter le processus de construction du DOM afin de récupérer et d’exécuter le script. Dans le cas d’un script externe (<script src=”...”>), cela peut avoir un impact considérable.
L’impact sur les performances des Javascripts placés dans le <head>
Habituellement, les scripts sont placés dans la partie <head> de la page.
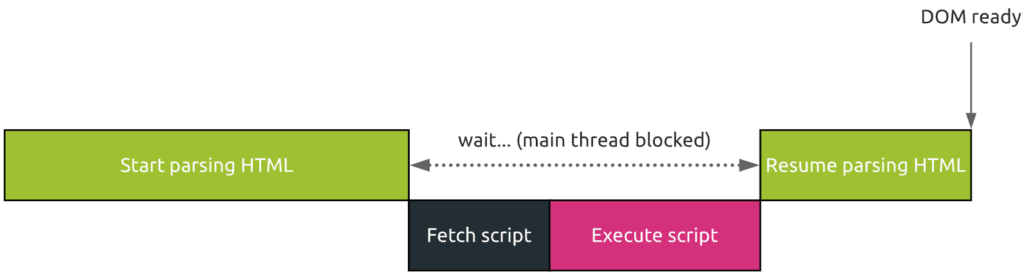
Dans ce cas, le processus d’analyse HTML ressemble à ceci :
L’analyse est interrompue jusqu’à ce que le script soit récupéré et exécuté. Ensuite, elle reprend
Javascripts placés dans le <head> auront un impact direct sur les mesures de chargement comme le LCP.
L’impact sur les performances des Javascripts placés dans le <body>
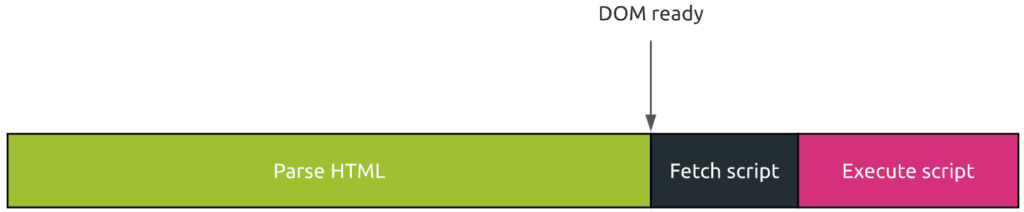
Une solution simple pour résoudre ce problème consiste à placer le script à la toute fin de la partie <body> de la page.
Dans ce cas, le processus d’analyse HTML n’est pas interrompu. Le script est récupéré et exécuté lorsque le processus d’analyse est terminé et que le DOM est prêt. Dans ce cas, il n’aura pas d’impact sur les mesures de temps de chargement comme le temps de chargement de la page Page Load Time et LCP (Largest Contentful Paint).
Cela semble si facile de résoudre le problème ! Pourquoi ne pas placer systématiquement tous les scripts à la fin du corps alors ? Eh bien, cette technique présente deux inconvénients majeurs :
- Premièrement, elle n’est valable que dans le cas où le script peut être exécuté après que le DOM soit prêt.
Prenons l’exemple du JavaScript de Kadiska RUM. Si ce script est exécuté bien après le chargement complet de la page, vous risquez de manquer les premières mesures de performance car certains événements se produisent avant le début de l’exécution du JavaScript.
- Deuxièmement, en fonction des conditions du réseau (latence, perte de paquets) ainsi que de la taille de la ressource transférée, la récupération peut prendre un temps relativement long, ce qui retarde l’exécution du script.
Utilisation de Defer et Async pour gérer l’impact sur les performances des JavaScripts
Heureusement, il existe des techniques pour minimiser l’impact potentiel du chargement de JavaScript sur les performances : defer et async.
Les deux sont des attributs booléens qui sont utilisés de manière similaire :
<script defer src=”your-script.js”></script>
<script async src=”your-script.js”></script>
Les deux techniques poursuivent le même objectif : éviter de bloquer le processus de construction du DOM en interrompant l’analyse du HTML.
La plupart des navigateurs modernes prennent en charge ces techniques (https://caniuse.com/script-async).
Qu’est-ce que le « Defer » ?
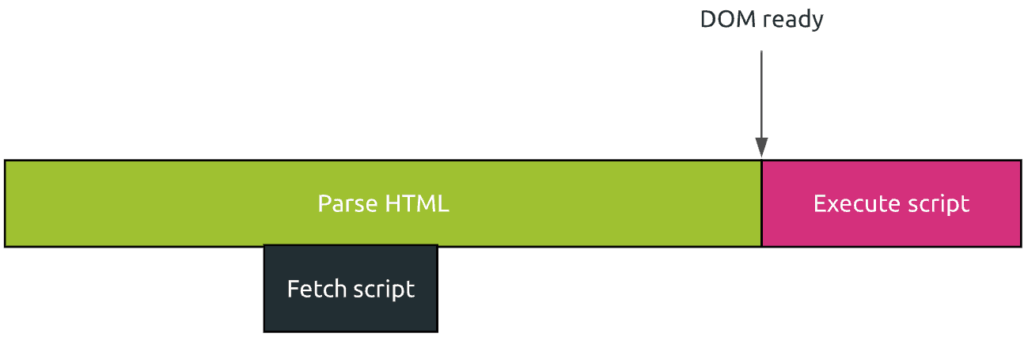
Lorsque vous utilisez l’attribut defer le navigateur n’attend pas de récupérer et d’exécuter le script pour analyser le HTML et construire le DOM. Le script se charge en arrière-plan et s’exécute lorsque le DOM est entièrement construit.
Dans ce cas, le script ne bloque pas le thread principal du navigateur et est exécuté lorsque le DOM est prêt.
Par rapport au placement du script à la fin de la balise <body>, cela améliore les performances en récupérant le script pendant l’analyse du HTML.
Néanmoins, le script est toujours exécuté lorsque le DOM est prêt, ce qui peut être un problème dans certains cas, comme mentionné précédemment.
Qu’est-ce que « Async » ?
Lorsqu’on utilise l’attribut async le script est complètement indépendant. Cela signifie que :
- L’extraction du script ne bloque pas le processus d’analyse HTML.
- L’exécution du script peut se faire avant ou après que le DOM soit prêt. Lorsque l’exécution a lieu avant que le DOM soit prêt, le processus HTML est mis en pause pendant l’exécution du script.
- Un script asynchrone n’attend pas les autres scripts.
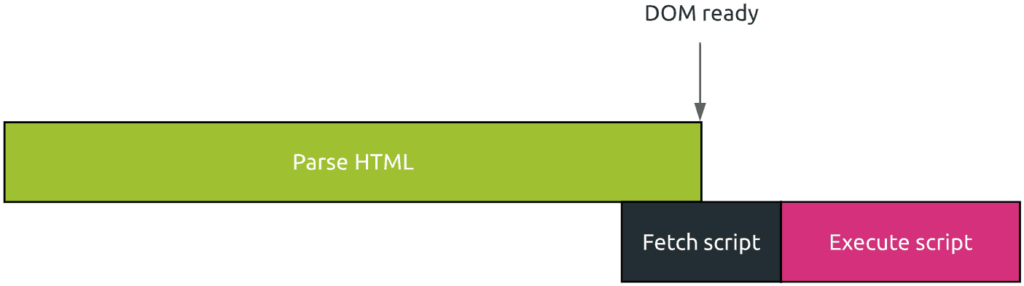
Exemple de script asynchrone exécuté avant que le DOM ne soit prêt :
Exemple de script asynchrone exécuté avant que le DOM ne soit prêt :
Lorsque votre script n’est pas dépendant d’autres scripts et que vous ne devez pas vous assurer qu’il se charge et s’exécute avant que le DOM ne soit prêt, asynchronism est une très bonne.
À retenir
Lorsque l’exécution de votre JavaScript n’est pas nécessaire pour rendre le contenu critique de la page (ce qui est par exemple le cas pour Google Analytics), l’utilisation de l’attribut defer ou async peut grandement améliorer l’expérience utilisateur.
Defer a l’avantage de ne jamais bloquer l’analyse HTML, tandis que async a l’avantage de charger le script indépendamment des autres.
Si vous avez trouvé cet article pertinent, il y a de grandes chances que vous appréciez cet article sur les mesures d’interactivité :
- Interactivité : comment améliorer le délai d’entrée (FID – First Input Delay)
- Qu’est-ce que le “Time to Interactive” et comment l’améliorer ?