Voyons de plus près la définition du FID, comment il mesure l’interactivité sur votre plateforme web et comment l’améliorer.
Qu’est-ce que le “First Input Delay” (FID) ?
Le “First Input Delay” (FID) mesure la première impression de l’utilisateur sur l’interactivité et la réactivité de votre site. Il mesure le temps qui s’écoule entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur est en mesure de réagir à cette interaction, c’est-à-dire le moment où il peut commencer à exécuter les “event handlers” (ou gestionnaires d’événement) en réponse à cette interaction. L’interaction de l’utilisateur peut consister à cliquer sur un lien, à appuyer sur un bouton ou à utiliser un contrôle personnalisé fonctionnant en JavaScript.
Comment le “First Input Delay” (FID) suit-il l’interactivité ?
Lorsqu’ils écrivent du code qui répond à des événements, les développeurs supposent souvent que leur code s’exécute immédiatement (dès que l’événement se produit). Mais en tant qu’utilisateurs, nous avons tous souvent vécu l’expérience inverse : nous avons chargé une page Web sur notre téléphone, essayé d’interagir avec elle, puis nous nous sommes sentis frustrés lorsque rien ne s’est passé.
Suivi lorsque le fil d’exécution (thread) principal du navigateur ne peut pas répondre immédiatement
En général, le délai de saisie (aussi appelé latence de saisie) est dû au fait que le fil d’exécution principal du navigateur est occupé à faire autre chose et ne peut donc pas (encore) répondre à l’utilisateur.
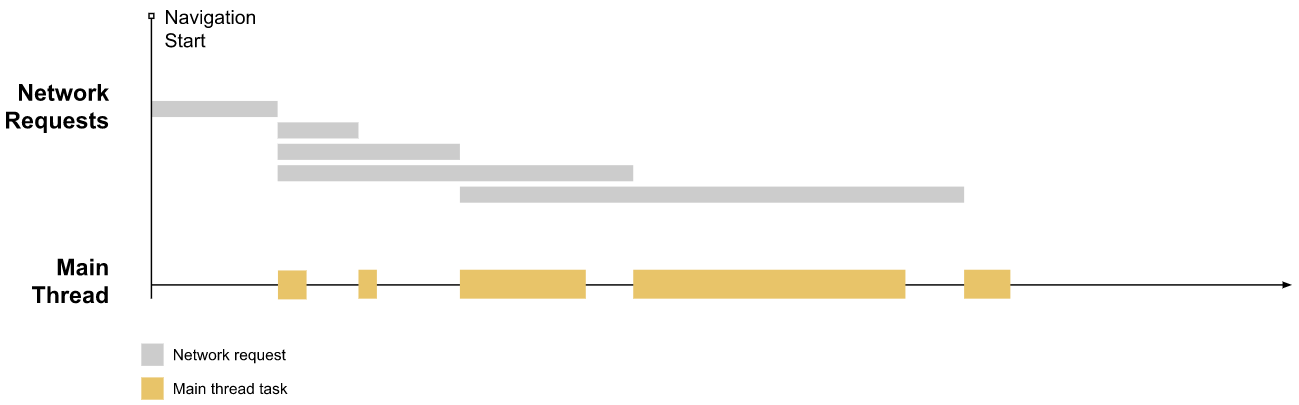
Examinons la chronologie suivante d’un chargement typique de page web :
La figure ci-dessus montre une page qui effectue quelques requêtes réseau pour des ressources (très probablement des fichiers CSS et JS). Une fois ces ressources téléchargées, elles sont traitées par le thread principal.
Il en résulte des périodes où le thread principal est temporairement occupé, ce qui est indiqué par les blocs de tâches de couleur beige.
Les tâches longues et leur impact sur l’interactivité
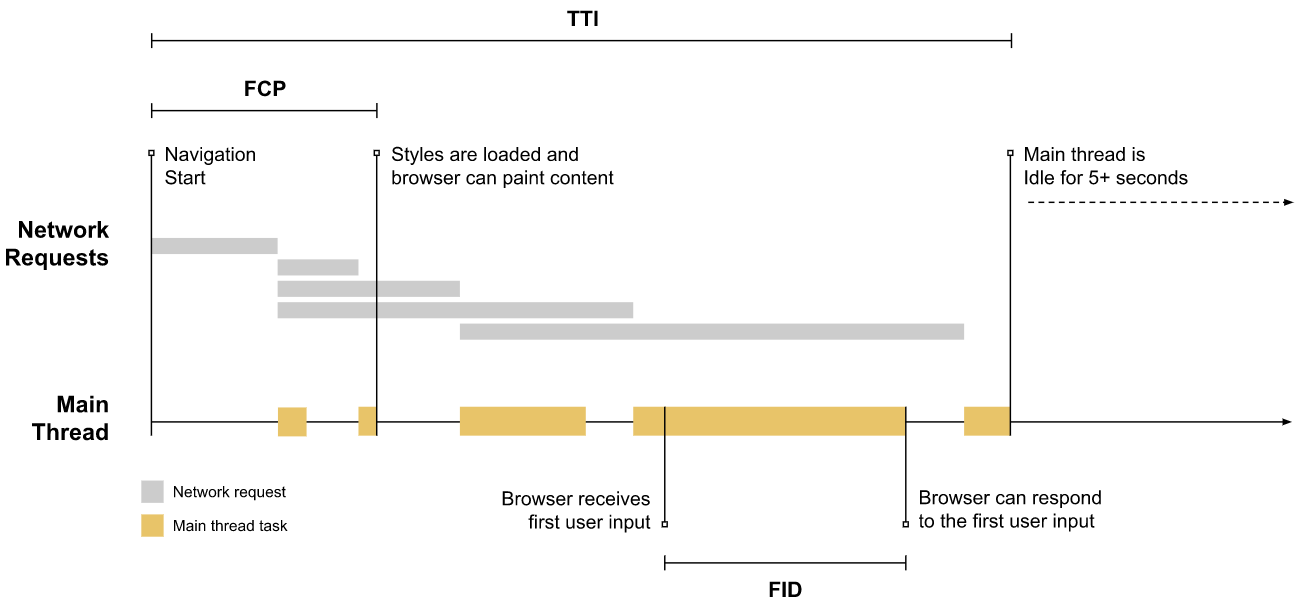
Dans l’exemple ci-dessous, nous pouvons voir quelques « tâches longues » dans les tâches du thread principal. Il s’agit de périodes d’exécution de JavaScript pendant lesquelles les utilisateurs peuvent trouver votre interface utilisateur (IU) peu réactive. Une tâche longue correspond à tout morceau de code qui bloque le thread principal pendant 50 millisecondes ou plus.
Lorsque la première interaction de l’utilisateur a lieu vers le début d’une telle tâche longue, il y a un retard dans la réponse du navigateur à cette action, comme le montre l’exemple suivant.
Comme l’entrée se produit alors que le navigateur est en train d’exécuter une tâche, il doit attendre que la tâche se termine avant de pouvoir répondre à l’entrée. Le temps qu’il doit attendre est la valeur FID de cet utilisateur sur cette page.
Veuillez noter que le FID ne suit que la toute première interaction de l’utilisateur.
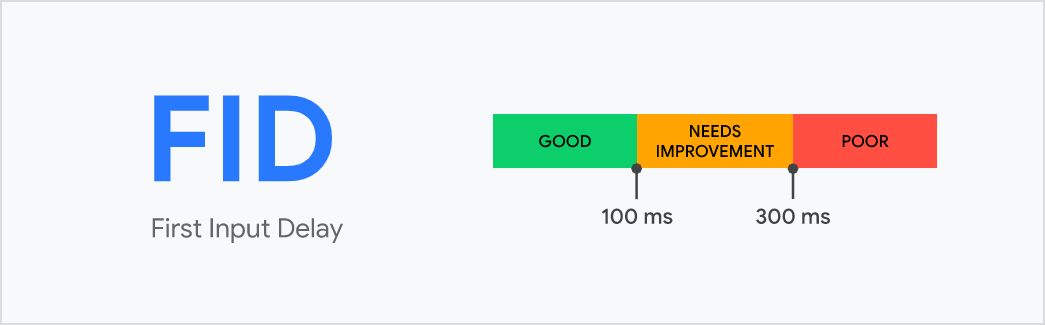
Pour offrir une bonne expérience aux utilisateurs, les sites doivent viser un premier délai d’entrée inférieur à 100 millisecondes. Tout ce qui se situe entre 100 et 300 millisecondes doit être amélioré et vous pouvez considérer que tout ce qui est supérieur à cette valeur a une performance médiocre.
Comment améliorer le FID (First Input Delay) ?
En résumé, la principale cause d’un mauvais FID est l’exécution lourde de JavaScript. L’optimisation de l’analyse, de la compilation et de l’exécution de JavaScript sur votre page Web réduira directement le FID.
Concrètement, vous pouvez y parvenir en suivant les bonnes pratiques :
- Décomposez le code des tâches longues en tâches plus petites et asynchrones.
- Optimisez votre page pour qu’elle soit prête à l’interaction (optimisez le chargement des scripts de première partie, minimiser la dépendance à l’égard des récupérations de données en cascade, minimiser la quantité de données devant être post-traitées du côté client, exploitez le chargement à la demande de code tiers, …).
- Utilisez un script “web worker” qui permette d’exécuter JavaScript sur un thread d’arrière-plan.
- Réduisez le temps d’exécution du JavaScript en retardant le JavaScript inutilisé et en minimisant les polyfills inutilisés.
En guise de suivi, nous vous recommandons de jeter un coup d’œil aux deux autres métriques Core Web Vitals :
- Vitesse de chargement : comment améliorer le LCP
- Comment améliorer votre “Cumulative Layout Shift” (CLS)