De nos jours, lorsque vous accédez à des services numériques tels que des applications SaaS ou que vous surfez simplement sur Internet, vous vous attendez à un haut niveau de réactivité, n’est-ce pas ? Vous vous attendez généralement à obtenir des informations utiles sur votre écran en une à deux secondes. Ce niveau d’exigence est d’autant plus renforcé par l’émergence de technologies de réseau à large bande passante, comme la 5G.
Avec une telle bande passante disponible (20 Gbps pour la 5G), les utilisateurs s’attendent à une interactivité instantanée avec toutes les applications web. Il ne peut en être autrement. Malheureusement, en réalité, le rendu d’une page web dans un navigateur peut rapidement devenir complexe et nécessiter un certain niveau de connaissances afin d’optimiser toutes les différentes pièces du puzzle.
Cet article n’a pas la prétention d’entrer dans tous les détails techniques de mise en œuvre possibles, mais vous pouvez le considérer comme un guide général lorsqu’il s’agit de réduire le temps de chargement des pages Web.
Les principes de base
Lorsque vous accédez à des applications Web ou à des sites Web, vous demandez essentiellement à votre navigateur d’obtenir des données d’un ou de plusieurs serveurs. Parfois, les requêtes que le navigateur envoie doivent être traitées au niveau du serveur avant de recevoir des données en retour, parfois le navigateur doit effectuer un traitement local avant de rendre toutes les données finales à l’écran.
Mais dans tous les cas, le processus consiste en une série de communications entre un navigateur et des serveurs. Et ce que l’utilisateur voit finalement sur son écran n’est rien d’autre que le résultat de toutes ces communications.
Pour réduire le temps de chargement des pages, vous pouvez travailler à trois niveaux différents :
- Vous pouvez essayer de minimiser le nombre de communications nécessaires.
- Vous pouvez essayer d’optimiser la séquence des communications requises (quand et comment elles doivent avoir lieu).
- Pour chaque communication requise, vous pouvez essayer de réduire sa durée.
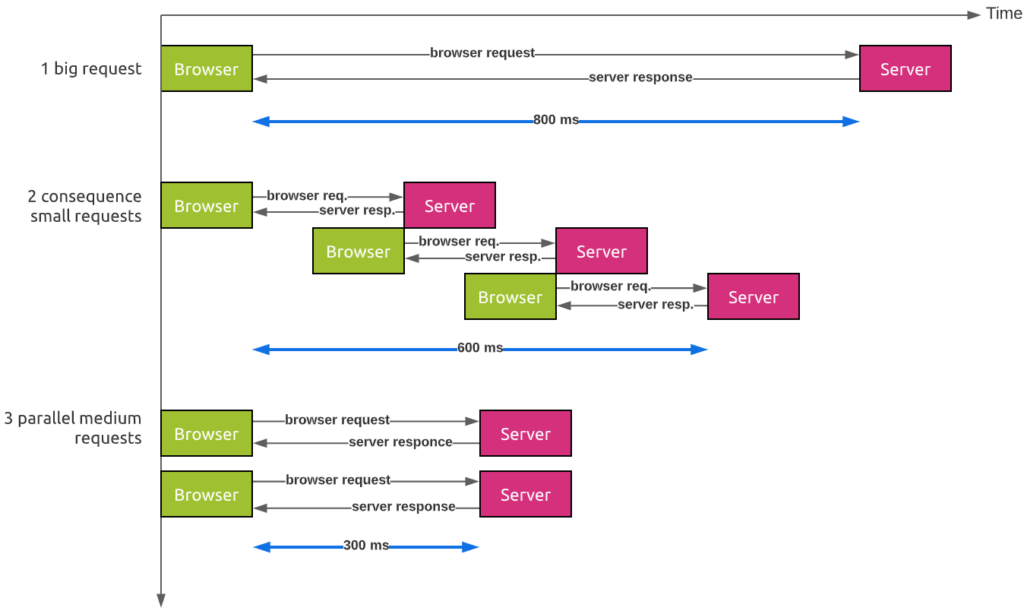
L’image ci-dessous illustre ces concepts de base :
Dans cet exemple, l’envoi d’une requête nécessite 800ms au total.
Pour la même quantité de données à transporter, l’envoi de trois petites requêtes consécutives nécessitant des communications de 200ms chacune réduira le temps de chargement de la page de 200ms.
Mais l’utilisation de petites requêtes n’est pas la solution ultime. Parfois, l’utilisation de requêtes plus importantes (300ms pour chaque communication dans le troisième exemple), mais en les exécutant en parallèle, peut même s’avérer être un meilleur choix.
Bien entendu, la combinaison de ces techniques sera le meilleur moyen de réduire le temps de chargement des pages.
Voyons maintenant quelques techniques que vous pouvez utiliser pour mettre en pratique ces concepts généraux.
Minimiser le nombre de communications
Moins de communications entre votre navigateur et le serveur signifie moins de temps passé sur le réseau à transférer des données et moins de demandes à traiter par le serveur.
Un moyen évident de réduire le nombre de communications est de demander plus de données en une seule fois. Il existe des techniques comme le regroupement (bundling) de ressources (JavaScripts, CSS, images). Webpack est une solution bien connue pour cela. Ce type de technique est particulièrement utile dans les « Single Page Application » (SPA) où une grande partie de la logique applicative est traitée côté client.
D’autres techniques peuvent aider à réduire le nombre de communications. Veillez par exemple à éviter autant que possible les redirections HTTP. Comme nous l’expliquons en détail dans notre article « L’impact des redirections HTTP sur vos performances web« , le fait de les éviter peut vraiment avoir un impact positif sur les performances de l’application.
Optimisation de la séquence de communication
Comme illustré ci-dessus, le fait de pouvoir traiter plusieurs requêtes en parallèle permet de réduire considérablement le temps de chargement des pages.
L’examen de protocoles tels que HTTP/2 et HTTP/3 devrait figurer sur votre liste de choses à faire ! Consultez les articles suivants pour en savoir plus sur la façon dont ces protocoles peuvent améliorer les performances de votre site Web :
« Comment HTTP/2 peut améliorer les performances web »
« Protocole HTTP/3 : l’avenir pour une meilleure performance web ? »
L’optimisation de la séquence de communication ne consiste pas seulement à paralléliser les flux. Il s’agit aussi de bien réfléchir aux éléments à demander, et dans quel ordre ! Le chemin de rendu critique est un concept important auquel vous devriez vous intéresser. Le choix du moment où il faut récupérer et exécuter les CSS ou les JavaScripts peut avoir un impact considérable sur le temps de chargement de la page.
Pensez donc aux meilleures pratiques, comme placer les composants critiques en haut de votre page HTML pour que le navigateur les traite tôt, et exclure les autres du chemin critique. Par exemple, vous pouvez reporter les composants non essentiels en utilisant les balises defer ou async pour les JavaScripts (consultez notre article « Comment minimiser l’impact de vos JavaScripts sur les performances en utilisant les attributs « defer » ou « async » » pour plus d’informations) ou utiliser loadCSS pour récupérer de manière asynchrone les fichiers CSS non essentiels.
Vous pouvez également travailler de manière proactive. Vous pouvez en effet anticiper le fait que le navigateur devra aller chercher des ressources avant d’en avoir réellement besoin. Certaines techniques sont intégrées dans le protocole HTTP lui-même. Le « Server Push » est l’une de ces techniques incluses dans le protocole HTTP/2. Avec » Server Push « , le serveur anticipe les besoins en ressources en les envoyant au navigateur avant qu’il n’en ait réellement besoin. Un navigateur peut également travailler de manière proactive en demandant une résolution DNS (via dns-prefetch) et en se connectant au serveur hébergeant une ressource (via preconnect) avant qu’il n’ait réellement besoin d’aller chercher la ressource.
Optimisation des performances de chaque communication
Lorsque vous avez déterminé les éléments à charger en premier et la séquence des événements, vous pouvez vous concentrer sur les performances de la communication elle-même.
Lorsqu’un client et un serveur échangent des données sur un réseau, vous pouvez agir à trois niveaux différents pour optimiser les performances : le client, le réseau et le serveur.
Côté client et côté serveur
Lorsqu’il s’agit d’optimiser les performances côté client et côté serveur, l’objectif principal est de trouver le bon équilibre entre l’exécution du code (principalement les JavaScripts) au niveau du navigateur et au niveau du serveur. Les SPAs dépendent fortement du navigateur pour le traitement et le rendu de la page. Cela se fait par le biais d’une logique JavaScript côté client qui exige du navigateur qu’il récupère un ensemble de JavaScripts. Les frameworks et les bibliothèques, comme React, Angular et Vue, sont bien connus à cet effet.
A l’inverse, le concept de rendu côté serveur fonctionne en utilisant le serveur pour rendre l’application en HTML.
Il serait trop facile d’avoir une seule solution qui réponde à toutes les exigences :
- Un rendu côté client signifie beaucoup plus de JavaScripts à récupérer et une charge importante sur le CPU de l’appareil.
- Un rendu côté serveur signifie une augmentation du TTFB (Time To First Byte), c’est-à-dire le temps nécessaire au serveur pour traiter la demande, par rapport à la livraison d’un simple contenu HTML statique.
La partie réseau
Transférer des données d’un point à un autre sur un réseau prend du temps. Pour réduire la durée d’une communication sur un réseau, vous pouvez agir sur deux facteurs principaux.
- Vous pouvez essayer de transférer les données plus rapidement. Le SD-WAN est une technologie qui achemine automatiquement le trafic par le chemin le plus performant. L’utilisation des CDN (Content Delivery Networks) permet de s’assurer que les ressources statiques sont disponibles au plus près du client.
- Vous pouvez réduire le nombre d’allers-retours entre le client et le serveur. Par exemple, assurez-vous de pouvoir mettre en cache les ressources statiques sur le navigateur. Pour plus d’informations, consultez notre article « Comment améliorer les performances du web avec le caching« . Vous pouvez également essayer de réduire la taille des ressources à envoyer sur le réseau. Des techniques telles que la minification (« minifying ») des CSS et JavaScript permettent de réduire leur taille. Vous pouvez également réduire la taille des images en utilisant des techniques de compression comme WebP. Toutes ces techniques visent à atteindre le même objectif : réduire la quantité de données à transmettre sur le réseau. Moins de données signifie moins de paquets à transmettre en séquence sur le réseau, ce qui, au final, réduit la durée de la communication.
En résumé
Réduire le temps de chargement des pages peut représenter un défi de taille, surtout pour les applications web modernes. La toute première étape de votre processus d’optimisation consiste à comprendre le profil de performance de votre application. Pour ce faire, vous devez être en mesure de :
- Identifier toutes les dépendances de l’application et les services tiers, comme les DNS et les CDN.
- Surveiller les performances du réseau dans des environnements potentiellement complexes tels que le SD-WAN (consultez notre article « Les bonnes pratiques du monitoring SD-WAN » pour plus de détails).
- Identifier toutes les ressources critiques, leur profil (nature, taille, possibilité de mise en cache, …), ainsi que leurs performances individuelles.
- Identifier les clients et leurs profils respectifs en termes de localisation, de machine, de système d’exploitation, de type de navigateur et de mode de connexion à l’application.
Kadiska peut vous aider dans ce parcours difficile. Si vous voulez savoir comment, continuez à lire ici.