Instabilité visuelle : comment améliorer votre Cumulative Layout Shift (CLS)
Google a introduit l’indicateur CLS (Cumulative Layout Shift) en mai 2020 dans le cadre des métriques Core Web Vitals. Voyons de plus près la définition du CLS, comment il mesure l’ instabilité visuelle du contenu sur votre plateforme web et comment l’améliorer.
Qu’est-ce que le « Cumulative Layout Shift » (CLS) ?
Avez-vous déjà lu un article sur le web lorsque quelque chose change soudainement sur la page ? Sans avertissement, le texte se déplace, et vous êtes perdu. Ou pire encore : vous êtes sur le point d’appuyer sur un lien ou un bouton, mais juste avant que votre souris se positionne, le lien se déplace et vous finissez par cliquer sur autre chose !
Le “Cumulative Layout Shift” (CLS) mesure la stabilité du chargement des éléments à l’écran.. Il s’agit de savoir à quelle fréquence et dans quelle mesure ces éléments se déplacent lors du chargement.
Un changement de disposition se produit chaque fois qu’un élément visible change de position d’une image rendue à l’autre
Comment le Cumulative Layout Shift (CLS) permet de suivre la stabilité visuelle
En résumé, le CLS mesure la somme de tous les scores individuels de changement de mise en page pour chaque changement de mise en page inattendu qui se produit pendant toute la durée de vie de la page.
Pour ce qui est de son mode de calcul, le CLS intègre deux mesures différentes : la proportion d’impact (1) et la proportion de distance (2).
Valeur du CLS = proportion d’impact x proportion de distance
Proportion d’impact
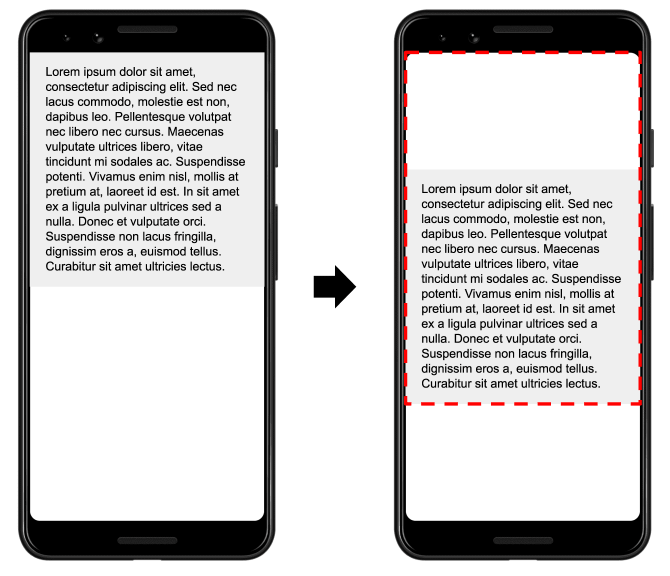
Premièrement, la proportion d’impact mesure l’impact des éléments instables sur la zone de visualisation entre deux images.
L’union des zones visibles de tous les éléments instables pour l’écran précédent et l’écran actuel, en tant que partie de la fenêtre d’affichage dans sa totalité, est la proportion d’impact pour l’écran actuel.
Dans l’image ci-dessus, il y a un élément qui occupe la moitié de la fenêtre d’affichage dans un écran. Puis, dans l’image suivante, l’élément est déplacé vers le bas de 25 % de la hauteur de la fenêtre. Le rectangle en pointillé rouge indique l’union de la zone visible de l’élément dans les deux écrans, qui, dans ce cas, représente 75 % de la fenêtre totale, de sorte que sa proportion d’impact est de 0,75..
Proportion de distance
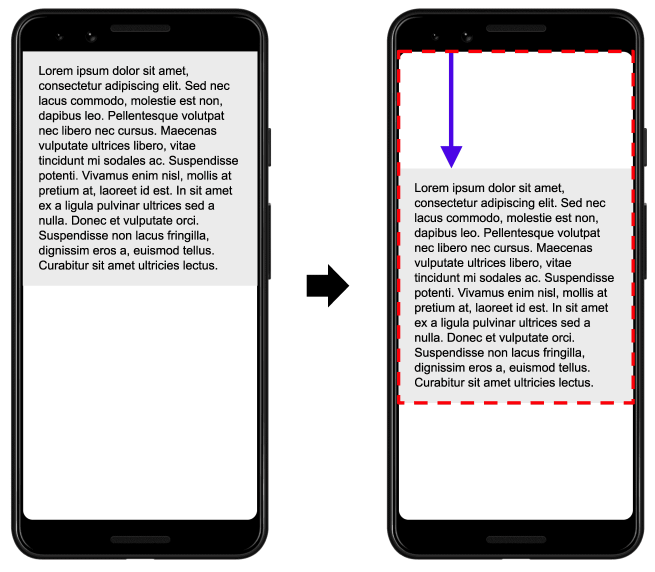
L’autre partie de l’équation du score de décalage de mise en page mesure la distance parcourue par les éléments instables par rapport à la fenêtre d’affichage. La proportion de distance est la plus grande distance de déplacement d’un élément instable dans le cadre (horizontalement ou verticalement), divisée par la plus grande dimension de la fenêtre (largeur ou hauteur, la plus grande des deux).
Dans l’exemple ci-dessus, la plus grande dimension de la fenêtre d’affichage est la hauteur, et l’élément instable s’est déplacé de 25 % de la hauteur de la fenêtre d’affichage, ce qui donne une proportion de distance de 0,25.
Ainsi, dans cet exemple, la proportion d’impact est de 0.75 et la proportion de distance est de 0.25, de sorte que le score de décalage de mise en page est de 0.75 * 0.25 = 0.1875.
Qu’est-ce qu’un bon score CLS
Pour offrir une bonne expérience utilisateur, les sites doivent s’efforcer d’obtenir un score CLS inférieur à 0,1. Tout ce qui est inférieur à 0,25 doit être amélioré et vous pouvez considérer que tout ce qui est supérieur à ce chiffre traduit une performance médiocre.
Comment améliorer le Cumulative Layout Shift CLS
Les causes les plus courantes d’un mauvais CLS sont les suivantes :
- Images sans dimensions
- Annonces, éléments intégrés et iframes sans dimensions
- Contenu injecté dynamiquement
- Polices de caractère Web causant des FOIT (Flash Of Invisible Text) / FOUT (Flash Of Unstyled Text)
- Actions attendant une réponse du réseau avant de mettre à jour le DOM
Pour la plupart des sites Web, vous pouvez éviter tous les changements de mise en page inattendus en respectant les recommandations suivantes :
- Toujours Inclure des attributs de taille sur vos images et éléments vidéo. Sinon, réserver l’espace nécessaire avec quelque chose comme des cases de rapport d’aspect CSS.
- Ne jamais insérer de contenu au-dessus d’un contenu existant, sauf en réponse à une interaction de l’utilisateur.
- Préférez les animations de transformation aux animations de propriétés qui déclenchent des changements de mise en page. Animez les transitions de manière à fournir un contexte et une continuité d’un état à l’autre.
En guise de suivi, nous vous recommandons de jeter un coup d’œil aux deux autres métriques Core Web Vital :