Lorsqu’il s’agit de performance web, il est essentiel de comprendre les différentes étapes impliquées dans la création et le rendu d’une page web dans un navigateur, et plus particulièrement le chemin de rendu critique (ou « critical rendering path » en anglais).
L’optimisation des performances web consiste à comprendre ce qui se passe dans les étapes intermédiaires entre la réception des octets HTML, CSS et JavaScript et le traitement requis pour les transformer en pixels rendus. C’est ce qu’on appelle le « chemin de rendu critique ».
Dans cet article, nous nous concentrerons principalement sur ce qui se passe localement dans un navigateur. Nous n’aborderons donc pas les flux réseau et leur impact sur les performances web. D’autres articles comme « Monitoring de la latence réseau et de la gigue« , « Qu’est-ce qui détermine la latence entre utilisateurs et services cloud / SaaS ? » ou « Pourquoi la latence du réseau conditionne la performance numérique » abordent ce sujet plus spécifiquement.
Ici, nous analyserons les différentes étapes impliquées dans la construction et le rendu d’une page web et discuterons des principaux composants qui doivent être soigneusement configurés pour assurer des performances web optimales.
Les concepts principaux du rendu d’une page web
Supposons qu’un navigateur demande une page à un serveur web via une requête HTTP(S) GET. Si cette requête aboutit, le serveur renvoie une réponse « status code 200 » au navigateur ainsi qu’un certain nombre d’octets de données correspondant à la page HTML.
À partir de ce moment, le navigateur effectue les actions suivantes :
- Construire le DOM
- Construire le CSSOM
- Définir l’arbre de rendu
- Construire la mise en page
- Afficher le résultat à l’écran
Waouw, il semble que le navigateur doive faire beaucoup de choses avant de finalement afficher quelque chose à l’écran. Mais qu’est-ce que tout cela signifie? Expliquons un peu plus en détail ce qui se passe exactement.
Construction du DOM
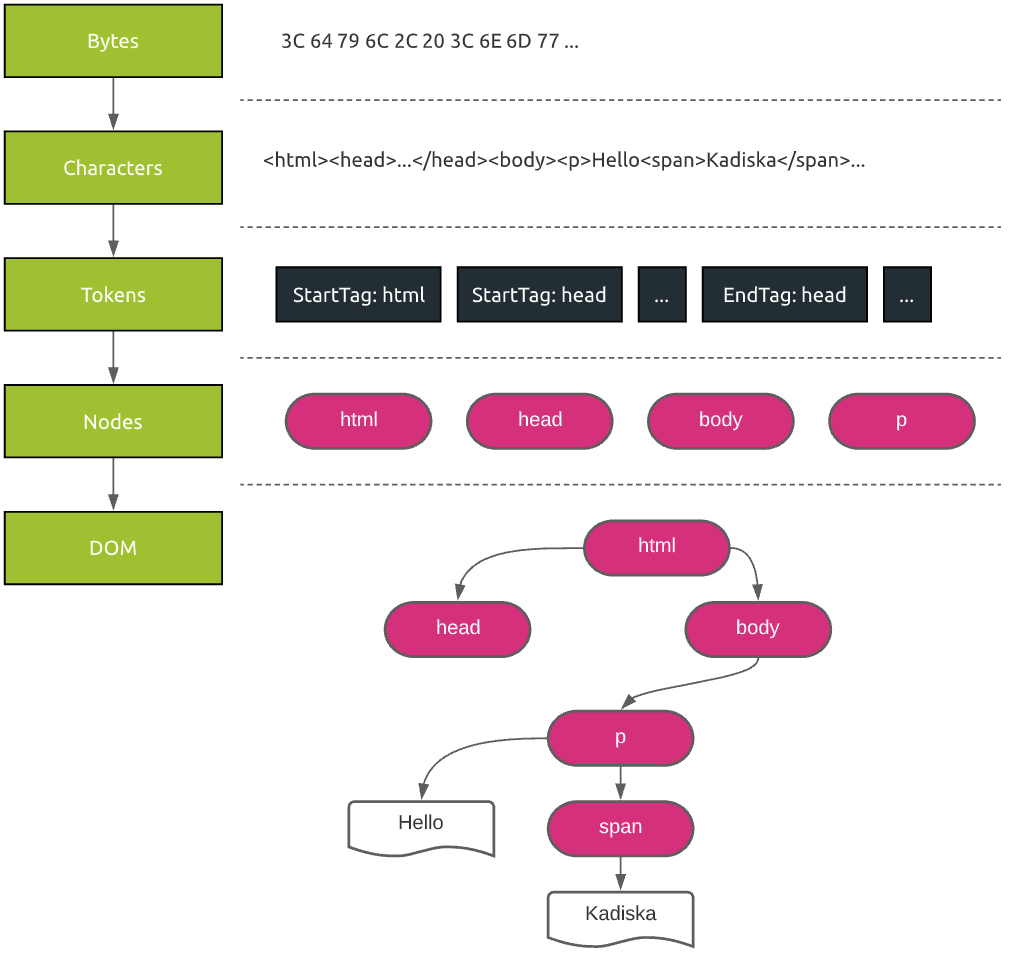
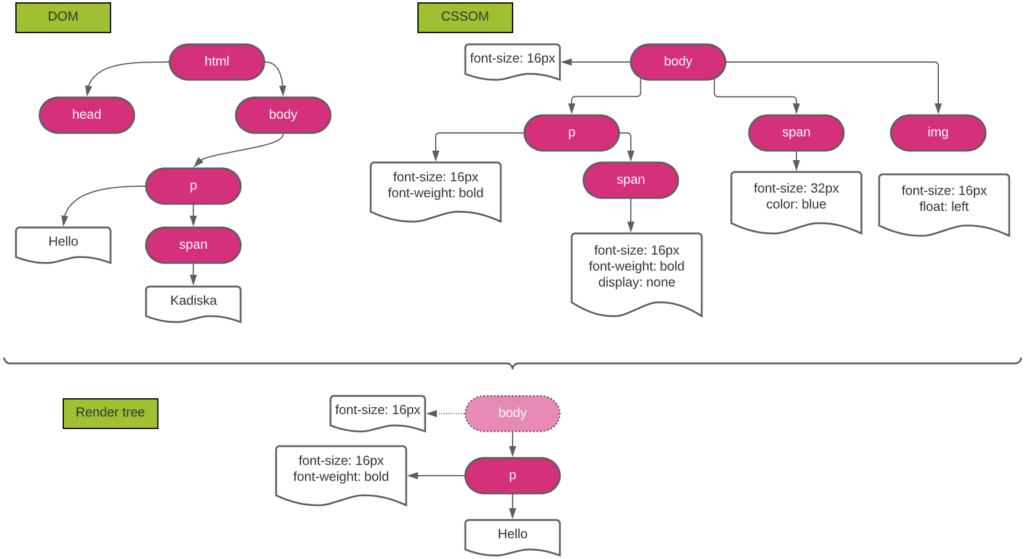
DOM signifie « Document Object Model ». Il définit essentiellement la structure de la page web en fonction des balises du fichier HTML. Lors de la réception de données (octets) du serveur web, voici ce que fait le navigateur :
- Conversion : le navigateur lit les octets bruts de l’HTML et les traduit en caractères individuels en fonction de l’encodage spécifié du fichier (par exemple, UTF-8)
- Tokenizing : le navigateur convertit les chaînes entre crochets en tokens distincts. Chaque token a une signification particulière et son propre ensemble de règles. Des exemples sont <head>, <body> et <p>
- Lexing : les tokens émis sont convertis en « objets », qui définissent leurs propriétés et leurs règles
- Construction du DOM : Enfin, comme le langage de balisage HTML définit les relations entre les différentes balises, les objets créés sont liés entre eux pour former une structure en arbre
La structure du DOM capture les propriétés et les relations des balises du document, mais elle ne nous dit pas à quoi ressemblera l’élément lorsqu’il sera rendu. C’est la responsabilité du CSSOM.
Construction du CSSOM
CSS signifie « Cascading Style Sheet ». C’est le langage utilisé pour styliser un document HTML. Il décrit comment les éléments HTML doivent être affichés.
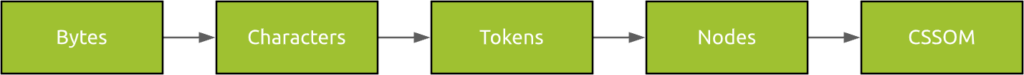
Comme avec HTML, le CSS doit être converti en quelque chose que le navigateur comprendra. Cela se fait via le processus de construction CSSOM (CSS Object Model).
Généralement, les stylesheets CSS sont référencées par une balise <link> dans la section <head> du document HTML. Dans un tel scénario, ils sont récupérés via des requêtes HTTP(S) supplémentaires. Ensuite, le processus de construction du CSSOM est similaire à son homologue DOM.
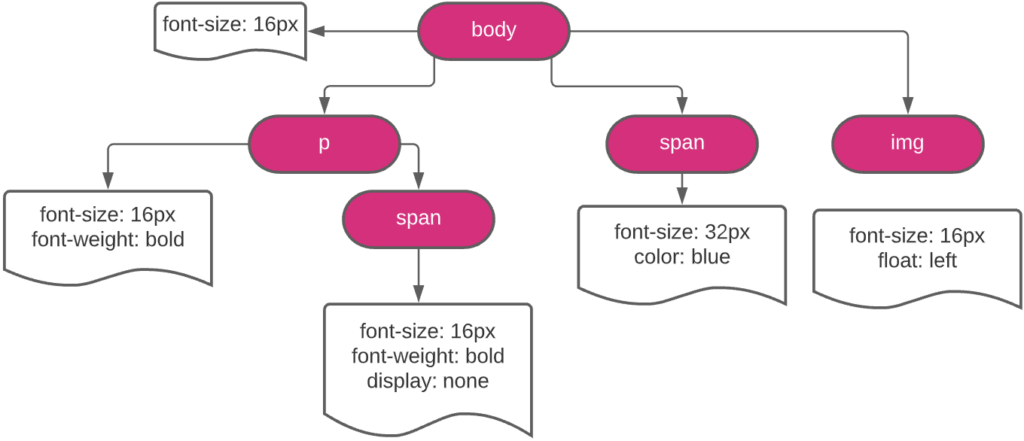
Les octets CSS sont convertis en caractères, puis en tokens, puis en nœuds, et enfin ils sont liés dans une nouvelle structure en arbre CSSOM :
Arbre de rendu
Ainsi, les arbres CSSOM et DOM sont deux entités totalement distinctes et séparées. Le navigateur les combine dans un arbre de rendu, qui est ensuite utilisé pour calculer la disposition de chaque élément visible et sert d’entrée au processus d’affichage qui rend les pixels à l’écran.
Étape de mise en page (« layout » ou « reflow »)
À ce stade, le navigateur sait quels nœuds doivent être visibles et avec quels styles correspondants, mais il ne connaît pas encore leur position et leur taille exactes dans l’écran (« viewport« ) de l’utilisateur. C’est le but de l’étape de « layout », aussi appelée « reflow ».
Le résultat du processus de mise en page est un « modèle de boîte », qui capture avec précision la position et la taille exactes de chaque élément dans la fenêtre : toutes les mesures relatives sont converties en pixels absolus à l’écran.
Rendu à l’écran
Enfin, maintenant que le navigateur sait quels nœuds sont visibles, ainsi que leurs styles et géométrie calculés, il peut passer à l’étape finale, qui convertit chaque nœud de l’arbre de rendu en pixels réels à l’écran. Cette étape est souvent appelée « paint » ou « rasterization ».
En résumé
Voici un bref récapitulatif des étapes impliquées au niveau du navigateur lors du rendu d’une page :
- Traiter les balises HTML et créer l’arborescence DOM
- Traiter les balises CSS et créer l’arborescence CSSOM
- Combiner le DOM et le CSSOM dans un arbre de rendu
- Exécuter la mise en page sur l’arbre de rendu pour calculer la géométrie de chaque nœud
- Afficher les nœuds individuels à l’écran
L’optimisation du chemin de rendu critique consiste à minimiser le temps total passé à effectuer les étapes 1 à 5 dans la séquence ci-dessus.
Les défis
Le chemin de rendu critique s’appuie à la fois sur le DOM et le CSSOM pour construire l’arbre de rendu. En d’autres termes, le HTML doit être complètement analysé et le CSS doit être récupéré avant que le navigateur puisse afficher quoi que ce soit à l’écran. HTML et CSS sont des ressources « bloquant le rendu ».
Dans sa forme la plus simple, une page web contient un fichier HTML qui n’inclut aucun CSS ni aucun autre type de ressources (comme des JavaScripts).
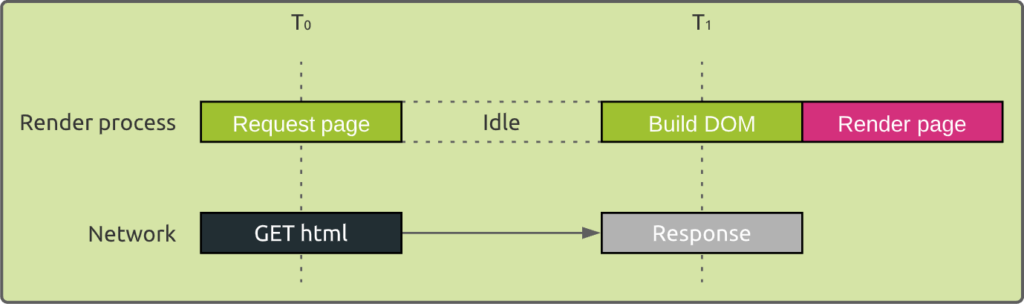
L’ensemble du processus de demande de la page et de rendu du résultat à l’écran peut être schématisé comme suit
Le processus est le suivant :
- Le navigateur demande la page en envoyant une requête HTTP(S) GET au serveur web via le réseau
- En attendant la réponse du serveur web, le navigateur ne peut rien faire et attend (état inactif)
- Dès que le navigateur obtient le fichier HTML, il construit le DOM comme décrit précédemment
- Une fois le DOM construit, le navigateur peut afficher la page
Tout simple, non ? Voyons maintenant ce qu’il se passe lorsqu’un fichier CSS est impliqué.
CSS
Par défaut, un CSS est traité comme une ressource de blocage de rendu, ce qui signifie que le navigateur ne restituera aucun contenu traité tant que le CSSOM n’est pas construit. Il est donc important de l’obtenir le plus rapidement possible pour éviter un délai de rendu supplémentaire.
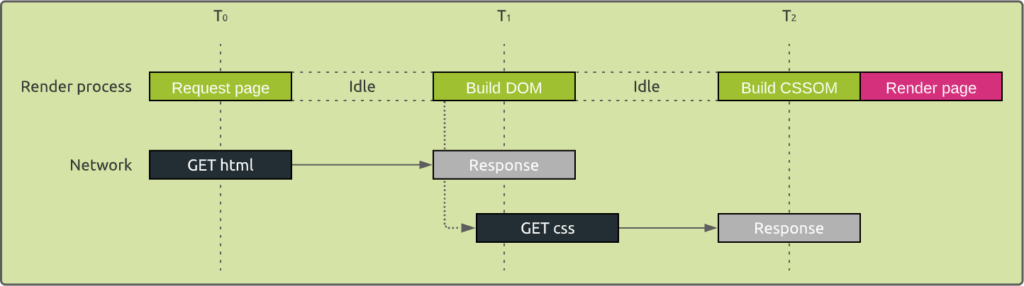
Cette fois, le processus est le suivant :
- Le navigateur demande la page en envoyant une requête GET au serveur web via le réseau
- En attendant la réponse du serveur web, le navigateur ne peut rien faire et attend (état inactif)
- Dès que le navigateur obtient le fichier HTML, il construit le DOM. Cette fois cependant, il y a une balise <link> faisant référence à un fichier CSS
- Le navigateur peut procéder à la construction du DOM mais devra également construire un CSSOM. Pour cela, il envoie une requête sur le réseau pour obtenir le fichier CSS
- En attendant, le DOM est prêt, mais le navigateur doit construire le CSSOM pour enfin construire l’arbre de rendu. En attendant, le navigateur reste dans un état inactif
- Une fois le CSSOM terminé, le navigateur peut construire l’arbre de rendu et enfin afficher la page
JavaScript
JavaScript bloquant
Lorsque l’analyseur HTML rencontre une balise <script>, il suspend son processus de construction du DOM et cède le contrôle au moteur JavaScript. Une fois que le moteur JavaScript a fini son travail, le navigateur reprend là où il s’était arrêté et reprend la construction du DOM.
De toute évidence, retarder la construction du DOM signifie retarder le processus de rendu final.
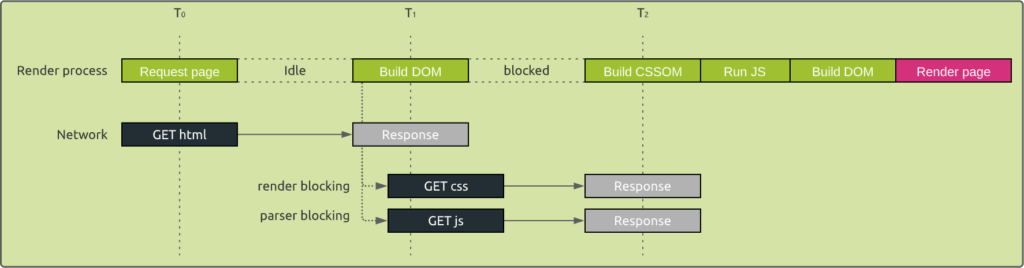
Voici ce qui se passe lorsque le navigateur rencontre un JavaScript lors du processus d’analyse HTML :
- Le navigateur demande la page en envoyant une requête GET au serveur web via le réseau
- En attendant la réponse du serveur web, le navigateur ne peut rien faire et attend (état inactif)
- Dès que le navigateur obtient le fichier HTML, il construit le DOM. Cette fois cependant, il y a une balise <link> faisant référence à un fichier CSS ainsi qu’une balise <script> faisant référence à un fichier JS
- Le navigateur ne peut pas poursuivre la construction du DOM et doit d’abord récupérer et exécuter le fichier JS. En parallèle, il doit aussi aller chercher le fichier CSS pour construire le CSSOM
- Une fois le fichier CSS reçu, le navigateur peut construire le CSSOM
- Dès réception du fichier JS, le navigateur doit l’exécuter et attendre le résultat avant de poursuivre l’analyse du fichier HTML et de construire le DOM
- Une fois le DOM construit, le navigateur peut construire l’arbre de rendu et enfin afficher la page
JavaScript non bloquant
En conclusion, pour offrir des performances optimales, essayez de minimiser l’impact de l’exécution d’un JavaScript pendant le processus d’analyse HTML (construction DOM).
Pour cela, vous pouvez :
- Éliminer tout JavaScript inutile du chemin de rendu critique
- Faire en sorte que votre JavaScript s’exécute en mode « asynchrone » (« async »)
Cette dernière méthode est expliquée dans notre article « Comment minimiser l’impact de vos JavaScripts sur les performances en utilisant les attributs « defer » ou « async« ».
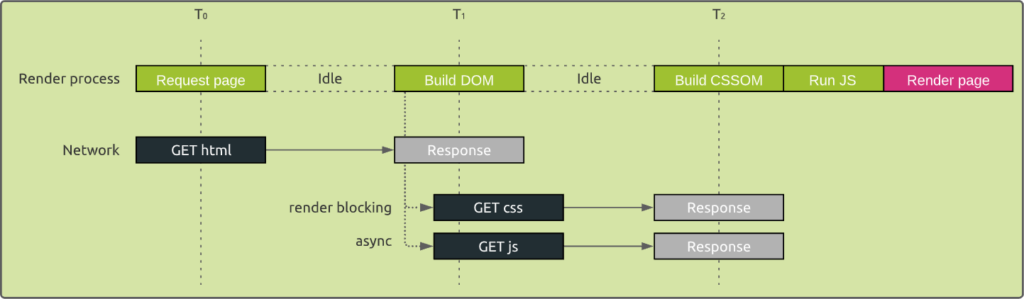
Voici le processus lors de l’utilisation du mode « async » d’exécution de JavaScript :
- Le navigateur demande la page en envoyant une requête GET au serveur web via le réseau
- En attendant la réponse du serveur web, le navigateur ne peut rien faire et attend (état inactif)
- Dès que le navigateur obtient le fichier HTML, il construit le DOM. Cette fois cependant, il y a une balise <link> faisant référence à un fichier CSS ainsi qu’une balise <script> faisant référence à un fichier JS, mais cette fois en mode « async »
- Comme le JavaScript est référencé en mode asynchrone, le navigateur peut procéder à la construction du DOM. Lors de sa construction, il envoie une requête sur le réseau pour obtenir le fichier CSS et une autre pour obtenir le fichier JS
- Une fois le fichier CSS reçu, le navigateur peut construire le CSSOM
- Une fois le fichier JS reçu, le navigateur l’exécute et attend le résultat avant d’afficher la page
Scénario défavorable possible
Que se passe-t-il si le navigateur n’a pas fini de télécharger et de créer le CSSOM lorsqu’il est prêt à exécuter le script ? La réponse est simple et pas très bonne du point de vue des performances : le navigateur retarde l’exécution du script et la construction du DOM jusqu’à ce qu’il ait fini de télécharger et de construire le CSSOM.
En bref, un JavaScript introduit de nombreuses nouvelles dépendances entre le DOM, le CSSOM et l’exécution de JavaScript. Cela peut entraîner des retards importants dans le traitement et le rendu de la page à l’écran.
En conclusion…
Recommendations pour optimiser le chemin de rendu critique
Voici quelques règles générales que vous pouvez suivre pour optimiser le chemin de rendu critique :
- Analysez et caractérisez votre chemin critique : nombre de ressources, tailles et séquence d’événements
- Minimisez le nombre de ressources critiques : éliminez-les, différez leur téléchargement, marquez-les comme asynchrones, …
- Optimiser la taille des ressources pour réduire le temps de téléchargement (nombre d’allers-retours)
- Optimisez l’ordre dans lequel les ressources critiques restantes sont chargées : téléchargez tous les actifs critiques le plus tôt possible pour raccourcir la longueur du chemin critique
Mais tout n’est pas une question de chemin de rendu critique…
Dans une large mesure, « l’optimisation du chemin de rendu critique » fait référence à la compréhension et à l’optimisation du graphe de dépendance entre HTML, CSS et JavaScript.
Néanmoins, toutes les ressources ne sont pas critiques pour déclencher le premier affichage à l’écran. En fait, lorsque nous parlons du chemin de rendu critique, nous parlons généralement des balises HTML, CSS et JavaScript. Les images par exemple ne bloquent pas le rendu initial de la page. Cela ne signifie pas pour autant que nous ne nous soucions pas du chargement rapide de celles-ci. Dans de nombreux cas, les images auront un impact direct sur les principales métriques Web Vitals. De plus, le fonctionnement de votre navigateur lui-même peut être affecté par d’autres processus tels que les vérifications antivirus. Le chemin critique du rendu n’est donc certainement pas le seul élément à prendre en considération…