Comme expliqué dans notre article ‘Qu’est-ce qu’une application monopage (SPA)”, une SPA est une application web construite autour d’une seule page HTML.
Les interactions de l’utilisateur peuvent entraîner une modification partielle du contenu et de la structure de la page, mais ne déclenchent pas de rafraîchissement complet de la page Web. La logique de l’application s’exécute principalement du côté client, en exécutant des scripts Java et en effectuant des appels API.
Ainsi, le suivi des performances des utilisateurs de SPA signifie que les mesures de performance traditionnelles telles que le temps de chargement de la page (PLT) et les nouvelles Core Web Vitals de Google sont tout à fait inadéquates car elles ne sont calculées que lorsqu’un rafraîchissement complet de la page se produit. Elles ne tiennent donc pas compte de presque toutes les interactions de l’utilisateur qui suivent le chargement initial de la page ! En un mot, le suivi de l’expérience utilisateur pour les SPA (Single Page Applications ou Applications monopages) nécessite une approche différente de celle des performances web traditionnelles !
Afin de comprendre comment surveiller au mieux les performances d’une SPA, examinons d’abord la façon dont il fonctionne.
Les principes des SPA
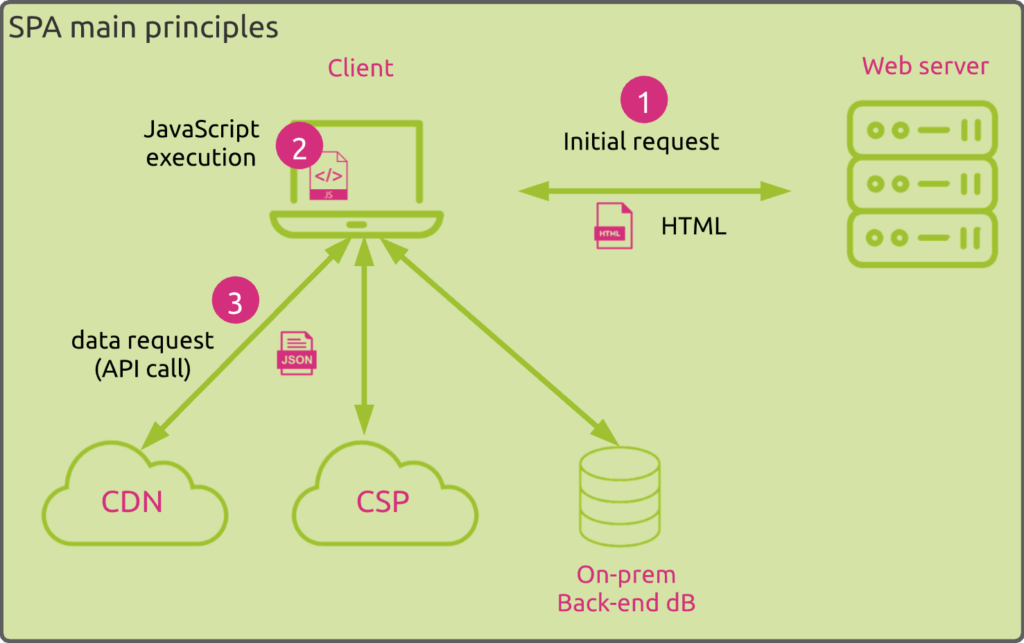
Si nous essayons de schématiser le fonctionnement d’un SPA, nous pouvons résumer l’ensemble du processus en trois étapes/événements principaux.
Tout d’abord, l’utilisateur se connecte à l’application web en tapant l’URL correspondante dans le navigateur. Cela déclenche une connexion avec le serveur web. Ce dernier envoie généralement les données suivantes au client :
- Le code HTML de la page
- Un paquet de données, généralement via webpack, ou un module bundler équivalent, qui contient tous les JavaScripts qui font la logique de l’application ainsi que d’autres types de données comme les CSS et les images.
Une fois que l’utilisateur est connecté à l’application, il peut interagir avec elle. Certaines actions de l’utilisateur peuvent déclencher l’exécution de JavaScripts spécifiques (qui font partie du paquet téléchargé). Elles peuvent également déclencher des appels API vers des ressources externes, par exemple pour interroger des données et mettre à jour certaines parties de la page en conséquence.
Ainsi, ces principes de base mettent l’accent sur trois aspects d’une SPA que vous devez prendre en compte lorsque vous cherchez à contrôler ses performances :
- Le processus de chargement initial de la page web
- L’exécution des JavaScripts sur le navigateur
- Les appels API ultérieurs vers des ressources externes
Plongeons en profondeur et voyons pour chacun d’eux ce que vous devez surveiller. Nous discuterons ensuite des métriques qui peuvent vous aider ainsi que des défis que vous rencontrerez lors du monitoring des performances des SPA.
Le processus de chargement initial de la page web
Au cours du processus de chargement initial de la page Web, le navigateur demande des données au serveur par le biais d’une connexion réseau. Vous devez donc d’abord être en mesure de surveiller les performances du réseau, comme la latence et la perte de paquets. Vous devez surveiller ces performances pour :
- La résolution DNS du nom d’hôte du serveur web.
- La connexion TCP au serveur
- L’établissement de la session TLS (la plupart des sessions web sont maintenant sécurisées par TLS)
Ensuite, vous devez être en mesure de contrôler le succès de la transaction. Obtenez-vous des erreurs de téléchargement des ressources requises ? Ou des erreurs provenant directement du serveur qui n’autorise pas la transaction ou est incapable de répondre ?
Enfin, vous devez être en mesure de savoir combien de temps il faut pour que l’ensemble du processus se déroule, non seulement en termes de temps de téléchargement des données mais aussi de temps nécessaire au navigateur de l’utilisateur pour rendre la page.
Pour vous aider à surveiller ces différentes étapes et éléments, l’organisation W3C organization fournit des API permettant de calculer des mesures de performance. Navigation Timing et Resource Timing sont celles qui vous seront les plus utiles. Elles fournissent toutes les métriques nécessaires pour mesurer les aspects mentionnés ci-dessus.
L’exécution des JavaScripts
Comme nous l’avons déjà mentionné ci-dessus, les interactions de l’utilisateur peuvent déclencher l’exécution de JavaScripts.
Évidemment, ce processus consomme des ressources système du périphérique client. Il peut également avoir un impact direct sur l’expérience de l’utilisateur s’il prend trop de temps à s’exécuter et bloque le fil d’exécution principal du navigateur. Dans ce cas, l’utilisateur peut constater que l’application ne répond pas. Il convient donc de surveiller le temps nécessaire à l’exécution et au fonctionnement de chaque JavaScript, car les tâches longues peuvent avoir un impact direct sur l’expérience de l’utilisateur.
Pour vous aider, Chrome a développé la métrique First Input Delay (FID). Elle mesure le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur est en mesure de réagir, c’est-à-dire le moment où il peut commencer à traiter les gestionnaires d’événements en réponse à cette interaction. Malheureusement, le FID n’est utilisé que pour la première interaction de l’utilisateur après un rafraîchissement complet de la page web. Dans le cas d’un SPA, cette mesure ne sera pas très pertinente car elle ne sera pas calculée pour toutes les interactions ultérieures de l’utilisateur.
Heureusement, grâce encore aux API du W3C, il est possible de surveiller les tâches qui prennent trop de temps à s’exécuter et qui peuvent avoir un impact sur l’utilisateur. Selon le W3C, une « tâche longue » fait référence à toute tâche de boucle d’événement qui dépasse 50 ms. L’utilisation de cette API peut vous aider à détecter l’utilisation d’un code dont l’exécution est trop lourde.
Au-delà du suivi des performances de l’exécution d’un JavaScript, le suivi des erreurs est bien sûr également essentiel. L’échec de l’exécution d’un JavaScript peut en effet perturber la logique de l’application et affecter considérablement l’expérience de l’utilisateur.
Les appels API
Dans les applications modernes, les tiers ou les fournisseurs de CDN fournissent jusqu’à ⅔ du contenu de la SPA.
La SPA obtient ces données par le biais d’appels API en utilisant Ajax.
Toutes les mesures de performance du réseau relatives à la page HTML initiale sont également applicables ici. La grande différence est que le contenu peut cette fois être délivré par plusieurs emplacements dynamiques que vous ne maîtrisez généralement pas.
La capacité d’identifier ces sources de données, de les localiser et de corréler les données avec les utilisateurs, les dispositifs et les emplacements correspondants est un élément clé pour garantir des performances SPA adéquates.
Et comme c’est le cas pour le chargement initial de la page et l’exécution des JavaScripts, vous devez également surveiller toute erreur qui pourrait se produire et identifier la cause profonde.
Surveillance des performances des utilisateurs de SPA : les défis
Modèle de données décentralisé
La surveillance d’un SPA est radicalement différente de celle d’un site web traditionnel.
L’utilisation des mesures habituelles de la performance web, comme le temps de chargement des pages, ne reflète pas ce que vit un utilisateur réel au cours de son parcours dans une SPA.
Heureusement, des API spécifiques vous permettent de surveiller tous les événements déclenchés par les interactions des utilisateurs.
Néanmoins, lorsque la logique applicative passe d’un modèle centralisé centré sur le serveur à un modèle décentralisé centré sur l’utilisateur, le nombre de facteurs susceptibles d’avoir un impact sur les performances de l’application augmente. Vous ne vous fiez plus seulement aux performances du réseau et du serveur. Vous devez également prendre en compte les navigateurs et potentiellement beaucoup plus de tierces parties (CDN, CSP, …).
Pour vous aider à comprendre quel(s) élément(s) de l’ensemble de la chaîne détermine(nt) principalement les performances, vous devez être capable de corréler un grand nombre de données. Celles-ci devraient vous aider à répondre aux questions suivantes lorsque des problèmes de performance apparaissent :
- Quelle(s) transaction(s) est (sont) impactée(s) ?
- Le problème a-t-il un impact sur des utilisateurs spécifiques, qu’il s’agisse de lieux, de dispositifs ou de navigateurs ?
- Le problème provient-il de transactions spécifiques vers des fournisseurs externes spécifiques ? Quel(s) fournisseur(s) ? Dans quelle(s) région(s) ? Pour quel(s) appel(s) d’API ?
- Certaines régions du monde sont-elles plus touchées par les problèmes de performance des réseaux ? Certains opérateurs spécifiques sont-ils à blâmer ? Pourquoi ?
Mise en correspondance des interactions de l’utilisateur avec la logique de l’application
En outre, l’un des principaux défis du suivi des performances des SPA réside dans le fait qu’il est difficile de relier une action spécifique de l’utilisateur à l’exécution des JavaScripts et aux appels API correspondants.
La technique de développement SPA peut aider à segmenter la logique d’application SPA. Un routeur SPA, par exemple, définit des URL distinctes correspondant à des sections spécifiques de l’application, de sorte que l’utilisateur pense qu’il navigue d’une page à l’autre (via différentes URL), même si cela ne déclenche aucun rafraîchissement de la page HTML. En surveillant les changements de route, vous pouvez identifier les événements correspondants (par exemple les différents appels API) afin de mieux comprendre les actions possibles de l’utilisateur qui peuvent causer des problèmes.
Néanmoins, l’établissement d’un lien entre des actions spécifiques de l’utilisateur et des événements tels que l’exécution de scripts Java et/ou des appels d’API peut nécessiter la mise en œuvre de code supplémentaire dans l’application elle-même afin d’établir une correspondance appropriée et précise.