La raison d’être des SPA (“Single Page Application” ou “Application Monopage”) est de rendre les applications utilisables sur presque tous les appareils.
De nos jours, chaque appareil (ordinateur de bureau, ordinateur portable ou mobile) fonctionnant sous Windows, Linux, Android ou IOS, comprend un navigateur permettant à l’utilisateur de surfer sur le web. Lors du déploiement d’applications professionnelles modernes, ne serait-il pas habile d’utiliser ce navigateur comme client ? Au lieu de devoir déployer des logiciels de clients lourds sur les appareils de chaque utilisateur ? En tenant compte de la diversité de plates-formes matérielles et de systèmes d’exploitation à prendre en charge ainsi que d’autres considérations de sécurité. De toute évidence, la réponse est « OUI ». En outre, cela est particulièrement vrai pour les applications SaaS qui doivent fonctionner sur autant de plateformes que possible.
Mais, du point de vue de l’expérience de l’utilisateur final, surfer sur le web ou utiliser une application d’entreprise sont deux expériences radicalement différentes.
- Surfer sur le web implique de passer d’une page web à l’autre, d’un contenu à l’autre, où l’utilisateur peut ressentir des rafraîchissements consécutifs de pages complètes sans être frustré.
- L’utilisation d’une application d’entreprise requiert cependant une expérience d’interactivité beaucoup plus fluide et rapide. Généralement, dans une application d’entreprise traditionnelle, les interactions de l’utilisateur n’impliquent pas un rafraîchissement complet de la page. L’utilisateur a le sentiment de rester dans un seul environnement applicatif.
Et bien, lorsque vous allez sur votre réseau social préféré comme Facebook, Twitter ou LinkedIn, lorsque vous utilisez des applications professionnelles comme Google Docs, Slack ou Trello à partir de votre navigateur, ou lorsque vous allez sur Netflix, AirBnB, Pinterest ou Paypal, vous avez déjà l’impression d’utiliser une véritable application, et non de surfer sur le web. Comment est-ce possible puisque vous utilisez votre navigateur ?
La réponse est « Application Monopage » (SPA) !
Comment fonctionne une SPA ?
Une application monopage (SPA) est une application web qui consiste en une seule page HTML. Au lieu de rafraîchir la page entière après chaque interaction de l’utilisateur, comme c’est le cas pour les “Multipage Application” (MPA ou “applications multipages”), seules les données qui doivent être mises à jour déclenchent un rafraîchissement partiel.
À titre d’exemple, lorsque vous parcourez vos courriers électroniques Gmail, vous ne remarquez pas de changements significatifs lors de la navigation. La barre latérale et l’en-tête restent inchangés pendant que vous parcourez votre boîte de réception.
Et c’est la clé pour donner à l’utilisateur la perception qu’il utilise une application d’entreprise. L’utilisateur reste dans cette interface fluide et hautement interactive.
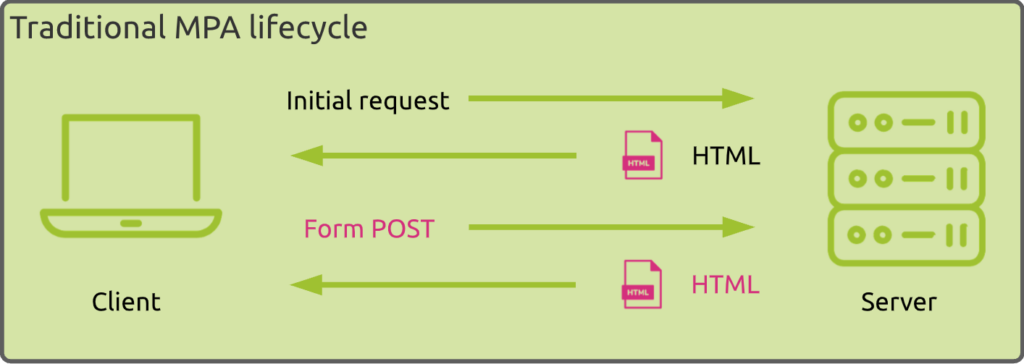
MPA (application multipages) – concept de base
Les SPA et les MPA sont toutes deux basées sur le protocole HTTP.
Dans une architecture MPA traditionnelle client/serveur, chaque clic d’un utilisateur déclenche une requête HTTP vers le serveur. Le résultat de cette nouvelle requête est un rafraîchissement complet de la page, même si une partie du contenu reste la même :
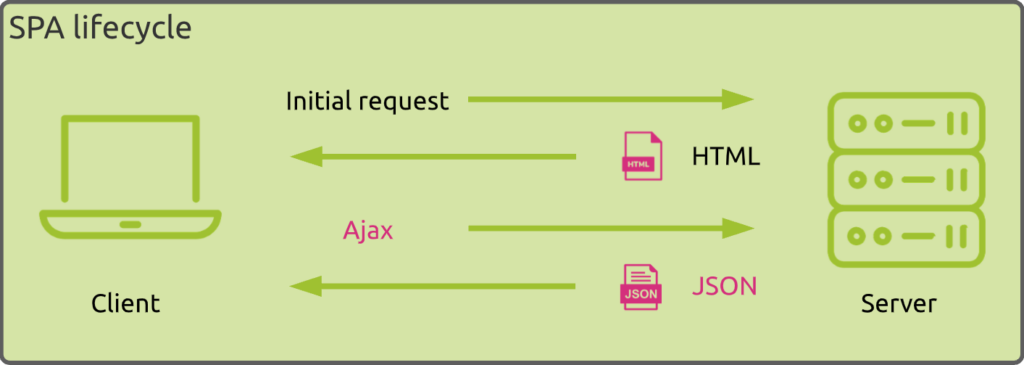
SPA – Ajax et JavaScripts
En revanche, le cœur d’une SPA est basé sur Ajax, un ensemble de techniques de développement qui permet au client d’envoyer et de récupérer des données du serveur de manière asynchrone (en arrière-plan) sans interférer avec l’affichage et le comportement de la page web. Ajax permet aux pages web et, par extension, aux applications web, de modifier le contenu de manière dynamique sans avoir à recharger la page entière.
Pour ce faire, les SPA s’appuient fortement sur les JavaScripts qui s’exécutent sur le navigateur du client. Les frameworks JavaScript tels que React, Vue, Angular et Ember sont chargés de gérer les tâches les plus lourdes du côté client. Selon les résultats de GitHub et de Stack Overflow, React est actuellement le choix le plus populaire pour le développement web.
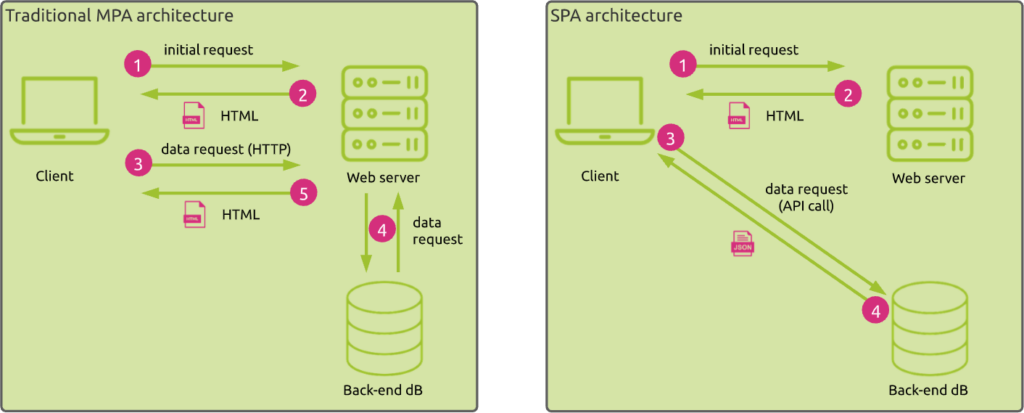
SDonc, en résumé, une SPA fonctionne comme suit :
- Le client se connecte d’abord au serveur et obtient le contenu de la page, qui correspond principalement au code HTML, au CSS et à un paquet JavaScript, contenant tous les JavaScripts nécessaires pour exécuter la logique de l’application ;
- L’action d’un utilisateur déclenche l’exécution d’un ou plusieurs JavaScript associés, qui à leur tour demandent des données au serveur par le biais d’appels Ajax. Les données sont généralement fournies dans un format JSON et ne déclenchent pas de rafraîchissement complet de la page web..
Dans une application multi-tiers impliquant des serveurs dorsaux, le serveur web peut se contenter de télécharger le paquet initial de HTML/CSS/JavaScript. Tous les appels Ajax ultérieurs se font directement entre le navigateur et les services back-end.
Avantages du SPA
Amélioration de l’expérience et des performances des utilisateurs finaux
Comme vous pouvez l’imaginer, le premier avantage clé d’une SPA par rapport à une MPA est sacapacité à répondre rapidement à toute action de l’utilisateur.
En effet, pour exécuter la requête d’un utilisateur, une SPA charge un petit fichier JSON au lieu d’une nouvelle page web complète. Même en utilisant des techniques telles que la mise en cache et le chargement paresseux, les MPA sont plus lentes à obtenir de nouvelles données d’un serveur que les SPA. En outre, le fait que la page n’ait pas besoin d’être rechargée rend les flux de travail qui impliquent plusieurs écrans plus rationnels dans les SPA que dans les applications web ordinaires.
Le deuxième avantage desu SPA est à nouveau lié aux performances.
Même si les nouvelles normes comme la 5G visent à fournir une bande passante à haut débit, l’utilisation de mauvaises connexions internet reste l’un des problèmes majeurs pour garantir une bonne expérience utilisateur.
Dans le contexte d’une SPA, le navigateur télécharge généralement l’ensemble de la logique applicative (bundle HTML, CSS et JavaScript) lors de la toute première demande au serveur. Il peut alors effectuer un grand nombre d’opérations hors ligne. Ainsi, une mauvaise connexion internet a moins d’impact.
Un processus de développement plus facile
Les performances ne sont pas le seul avantage de l’utilisation des SPA.
Le dprocessus de développement est également un aspect important à prendre en considération.
De par sa conception, une SPA dissocie les services back-end de l’affichage front-end. Il permet aux concepteurs du back-end et du front-end de développer leur propre environnement sans avoir à se soucier d’intégrations complexes qui nécessiteraient une attention particulière. Ils peuvent en outre utiliser librement leurs langages et cadres de développement préférés.
Agilité étendue
Cette séparation claire entre le back-end et le front-end simplifie aussi grandement l’évolution/modification des applications qui se produisent inévitablement tout au long de leur cycle de vie.
Souvent, l’infrastructure dorsale reste inchangée, tandis que le frontal évolue pour s’aligner sur les exigences de l’expérience utilisateur en constante évolution.
Prêt pour le mobile
Enfin, vous pouvez utiliser le même back-end SPA pour créer une application mobile qui est identique à l’application web. Cela ne nécessite pas beaucoup d’adaptation puisque la SPA est déjà conçue comme une application et non comme un site web.
Inconvénient de l’utilisation de SPA
L’adoption de l’architecture SPA dans le développement de votre application web comporte également certains défis.
Considérations sur la conception
Tout d’abord, vous devez concevoir votre application avec soin, en tenant compte des changements potentiels futurs. En effet, dans les applications web classiques, les services/fonctionnalités fournis sont répartis sur plusieurs pages. Il est assez facile de modifier une page si nécessaire, sans que cela ait un impact sur les autres. Ce n’est pas le cas avec les SPAs. Tout changement peut affecter largement les composants utilisés dans l’ensemble de l’application.
Fuites de mémoire
Un autre aspect à ne pas oublier est la charge que vous imposez au client, qui peut entraîner des fuites de mémoire.
Étant donné qu’une SPA repose principalement sur des JavaScripts qui sont exécutés par le navigateur et que la page web persiste longtemps, les fuites de mémoire dans les SPA peuvent être plus graves que dans les AMP.
Problèmes de sécurité
Bien entendu, pour exécuter un SPA, votre navigateur doit activer JavaScript. .
Même si l’utilisation de JavaScript est aujourd’hui courante, certains utilisateurs le désactivent pour des raisons de sécurité. Une attention particulière doit être apportée à la sécurisation de votre SPA afin d’éviter les menaces de sécurité telles que l’exposition des données via l’API, les attaques Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF) ou le suivi et l’authentification des sessions.
Référencement non-optimal
Enfin et surtout, l’optimisation du référencement pour les SPA reste un défi.
Étant donné que les interactions des utilisateurs ne déclenchent pas de nouvelles URL, il est difficile d’optimiser les SPA pour les moteurs de recherche.
Les Web Vitals que Google examine pour calculer le score de référencement sont encore principalement basés sur les performances de chargement des pages Web et de première interaction.
Chrome propose quelques bonnes pratiques pour optimiser le référencement dans un contexte SPA.
Suivi des performances des SPA par le RUM : le défi de la visibilité
Les solutions traditionnelles de surveillance des performances du Web s’appuient généralement sur les mesures de performances fournies par les API du W3C ou les Core Web Vitals nouvellement créées. Celles-ci se concentrent principalement sur la vitesse de rendu d’une page web par un navigateur. Compte tenu de la nature mono-page d’une SPA, ces mesures de performance n’ont pas vraiment de sens car elles ne concernent que le processus de chargement initial de la page web, qui se limite au téléchargement du HTML, du CSS et du bundle JavaScript de l’application.
Tous les appels Ajax ultérieurs déclenchés par l’utilisateur doivent être surveillés séparément et doivent être associés à la SPA afin de fournir une analyse globale pertinente des performances de la SPA.
Donc, en résumé, la surveillance du processus des appels Ajax (erreurs) et des performances devient beaucoup plus importante !
Récapitulatif
En dépit de certains défis mentionnés ci-dessus, l’adoption de l’architecture SPA semble être la voie à suivre pour couvrir certaines des principales exigences qu’implique aujourd’hui la livraison d’applications d’entreprise, qui sont les suivantes :
- Offrir une expérience utilisateur fluide et régulière
- Processus de développement rapide
- Conception agile pour s’aligner rapidement sur les nouvelles exigences des utilisateurs.
- Prise en charge de tout appareil, de tout système d’exploitation
- Garantir une bonne expérience utilisateur dans des conditions de réseau lent
Cette architecture est particulièrement adaptée aux applications SaaS.
D’autre part, le contrôle des performances de ces applications est une tâche difficile car l’architecture SPA place une grande partie de la logique applicative à la périphérie. La surveillance des performances des SPA ne nécessite pas seulement de surveiller les performances des dispositifs clients, mais aussi tous les appels API effectués vers les services back-end (qui peuvent être les vôtres ou être hébergés par des tiers et peuvent impliquer d’autres types de communications comme la résolution DNS et les connexions aux CDN). En d’autres termes, la surveillance d’un tel environnement nécessite une visibilité totale des appareils des utilisateurs finaux (types d’appareils, système d’exploitation, navigateur, …), de l’emplacement des utilisateurs finaux et des performances de la connectivité réseau, des appels API (identification des services tiers demandés, des performances associées ainsi que de l’état d’achèvement).
Si vous souhaitez apprendre comment superviser des applications monopages (SPA), nous vous invitons à lire cet article.