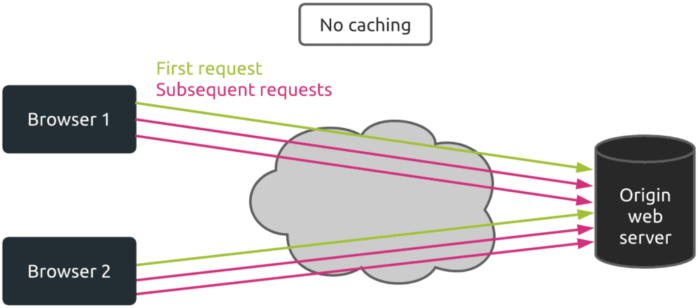
Chaque fois que vous mettez des ressources au plus proche des utilisateurs, vous optimisez voss performances web. L’accès aux ressources via un réseau implique toujours des délais supplémentaires, principalement dus aux conditions du réseau (latence du réseau, perte de paquets et taille du contenu à transférer). La mise en cache du contenu (« caching ») améliore les performances web en rendant les ressources disponibles sans aucun délai réseau.
Qu’est-ce que la mise en cache du contenu ?
Le “caching” (mise en cache) du contenu est l’une des techniques d’optimisation des performances Web les plus utilisées aujourd’hui. Elle consiste à stocker temporairement les données à proximité des utilisateurs afin qu’elles ne soient pas systématiquement téléchargées via le réseau.
Cette technique ne s’applique bien sûr qu’au contenu qui ne change pas (ou peu) dans le temps (images statiques, actifs de marque, feuilles de style et scripts qui ne changent pas souvent, …).
Il existe deux grandes catégories de mise en cache : « côté navigateur » et « côté serveur ».
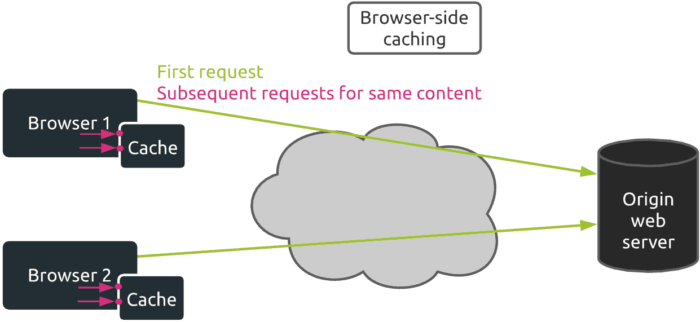
Mise en cache côté navigateur
Lorsqu’un utilisateur visite un site pour la première fois, le navigateur stocke certains éléments, comme les fichiers CSS et les images, pendant une durée déterminée. Le navigateur met ces données en cache dans le stockage local afin qu’elles soient immédiatement disponibles et servies à partir de ce cache au cas où le navigateur en aurait besoin lors d’une prochaine visite du site.
L’utilisation de cette technique améliore les performances du web en évitant de :
- aller chercher des ressources sur le réseau
- demander systématiquement le contenu au serveur d’origine (le serveur qui héberge les ressources web)
Néanmoins, cette technique ne fonctionne que si une première visite a été effectuée.
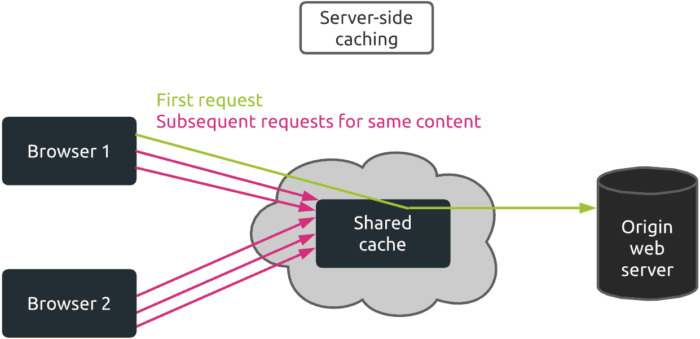
Mise en cache côté serveur
La mise en cache côté serveur est une technique mise en œuvre sur les serveurs qui se trouvent entre l’utilisateur et le serveur d’origine. Il s’agit de serveurs proxy qui font office de proxy inverse en interceptant et en diffusant le contenu aux utilisateurs avant que les demandes n’atteignent le serveur d’origine.
Comme c’est le cas pour la technique de mise en cache côté navigateur, cela permet de réduire la pression sur le serveur d’origine. En outre, comme elle sert de nombreux visiteurs à partir du même cache, elle ne nécessite pas de première visite individuelle sur le serveur d’origine avant la diffusion du contenu du cache.
Comment fonctionne le “caching” (la mise en cache) du contenu
Pour que le serveur d’origine puisse communiquer au navigateur des informations relatives à la mise en cache, des directives d’en-tête HTTP sont utilisées. Il s’agit d’options que vous pouvez ajouter à l’en-tête HTTP..
Trois techniques principales sont utilisées pour contrôler le comportement de la mise en cache : la fraîcheur des données, le contrôle du cache et les validateurs..
Fraîcheur des données
La directive Expires est le meilleur moyen pour contrôler les caches. Elle est prise en charge par la majorité des navigateurs Web.
L’en-tête Expires contient la date/heure après laquelle la réponse est considérée comme périmée.
Ce concept de base présente deux limites majeures :
- Comme il s’agit d’une date, les horloges du serveur web et du cache du navigateur doivent être synchronisées.
- Elle est sujette à des erreurs de configuration, car si vous ne mettez pas à jour la date d’expiration lorsqu’elle est dépassée et que le contenu est actualisé, il n’y aura plus de mise en cache et chaque requête sera envoyée au serveur d’origine !
Cache-control
La directive “Cache-control” a été introduite dans le protocole HTTP/1.1 et est largement supportée.
Au lieu d’utiliser une date, cache-control utilise, entre autres paramètres possibles, le max-age comme nombre de secondes pendant lesquelles le contenu peut rester dans le cache du navigateur. Lorsque ce délai expire, le navigateur doit à nouveau récupérer les données auprès du serveur d’origine.
Cette technique résout le problème de synchronisation de l’horloge de l’attribut expire
Validateurs
Que se passe-t-il si la durée maximale de rétention max-age est dépassée et que le contenu n’a pas été mis à jour entre-temps ? Dans ce cas, les données inchangées sont quand même demandées au serveur, ce qui est totalement inutile et peut dégrader les performances.
Trouver un moyen de vérifier les mises à jour de contenu empêcherait le navigateur d’effectuer des requêtes inutiles au serveur d’origine.
C’est là que les validateurs entrent en jeu.
Le validateur le plus courant est l’heure à laquelle le document a été modifié pour la dernière fois. Cette date est communiquée par le serveur d’origine au moyen de l’attribut Last-Modified. Lorsque le navigateur met le contenu en cache et que le délai de mise en cache expire, il peut vérifier auprès du serveur d’origine si ce contenu a été modifié en utilisant l’attribut If-Modified-Since. Cette technique est largement supportée.
ETag est un autre validateur qui peut être utilisé. Il a été introduit dans le protocole HTTP/1.1.
Les ETags sont des identifiants uniques qui sont générés par le serveur et modifiés à chaque fois que le contenu change. Lorsque le navigateur effectue une demande au serveur d’origine, il utilise l’attribut If-None-Match u serveur d’origine, il utilise l’attribut If-None-Match ETags. Si la valeur des Etags est la même que précédemment, cela signifie que le contenu est identique et qu’il n’est pas nécessaire de le récupérer à nouveau ETag est également largement pris en charge.
Comment la mise en cache du contenu améliore-t-elle les performances Web ?
La mise en place d’une solide stratégie de mise en cache est essentielle pour optimiser les performances web :
- permet de réduire la latence du réseau en fournissant les ressources au plus près des utilisateurs
- fournit une couche supplémentaire de redondance en diffusant le contenu même en cas de défaillance temporaire du serveur d’origine.
- aide à atténuer la congestion du réseau
Il s’agit d’une solution très rentable qui est largement utilisée en combinaison avec des services tiers tels que les réseaux de diffusion de contenu (CDN).
Veillez toutefois à configurer correctement la mise en cache pour éviter de rater le contenu mis à jour.